Empowering lifelong skill development with story-centric product design
Most people struggle to follow through on personal skill-building goals. In fact, 91% of New Years’ resolutions fail due to vague plans, lack of structure, and low motivation over time. We created Odyssey for the everyday learner. Using storytelling and guided planning, Odyssey helps users create realistic, resilient paths towards long-term skill development.
My Role: I led the UX, UI, and visual design for Odyssey, creating the learning framework, core user flows, and systemized visual language that took the product from concept to a functional 0→1 prototype. I also co-led 6 research and testing rounds with 58 learners to shape and validate the experience.
Skills: UX Research & Testing, Education Design, UI, Prototyping, Storytelling
Tools: Figma, Miro, Google Forms
Team: 2 designers, 1 copywriter
Duration: 10 weeks
Skills: UX Research & Testing, Education Design, UI, Prototyping, Storytelling
Tools: Figma, Miro, Google Forms
Team: 2 designers, 1 copywriter
Duration: 10 weeks

SOLUTION OVERVIEW
Transformative learning, disguised as a whimsical journey
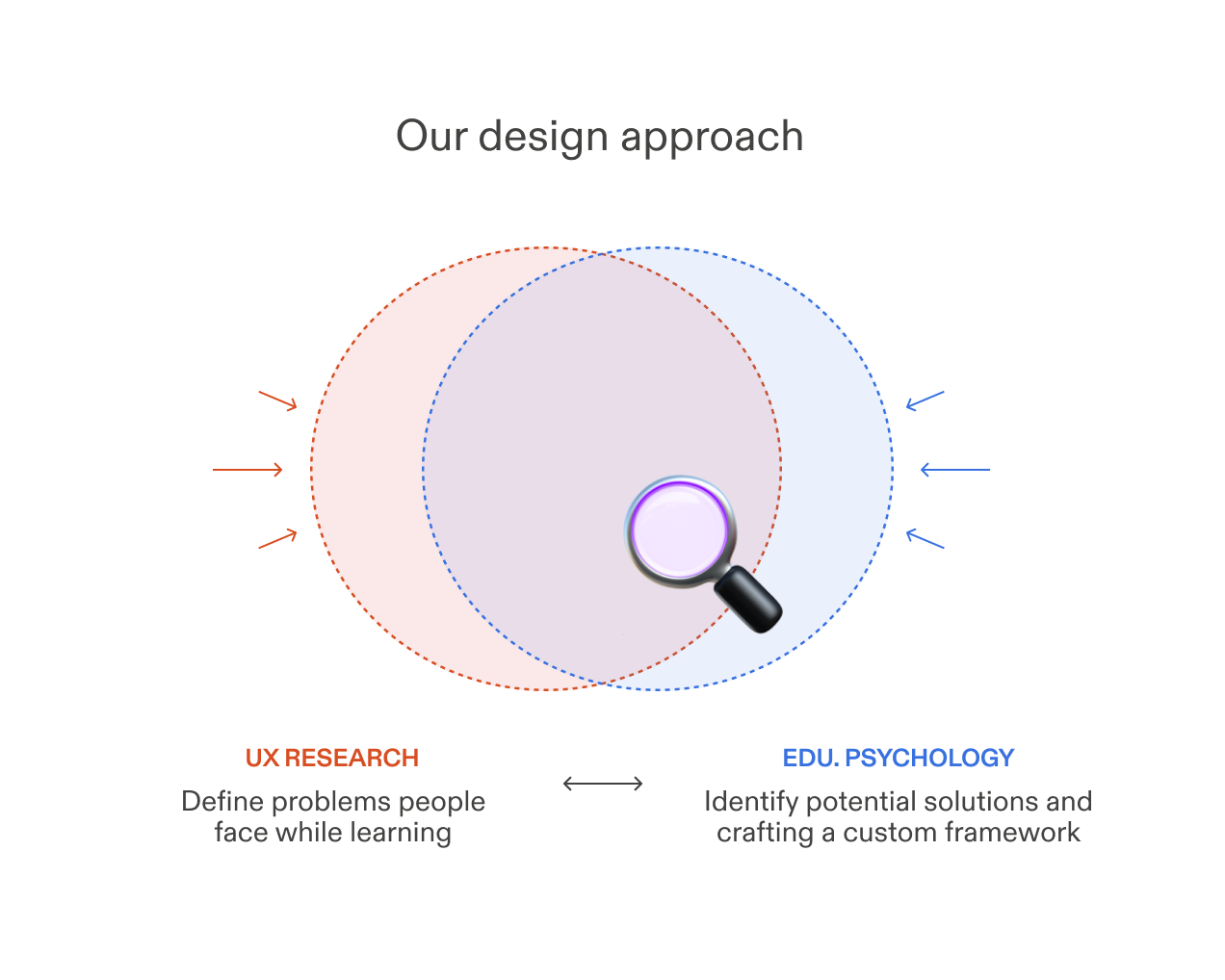
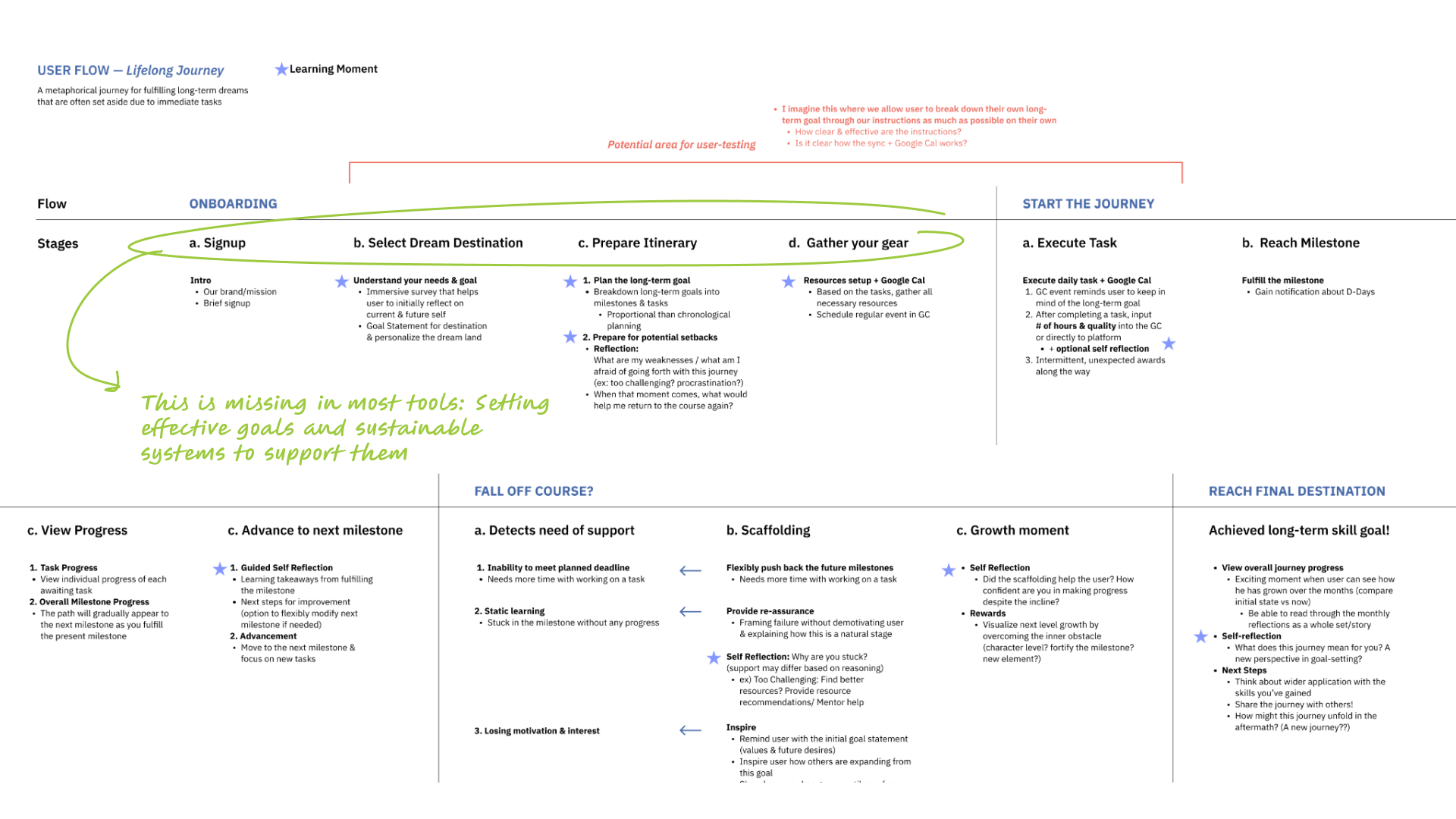
We immersed users in a compelling narrative that seamlessly integrated evidence-based learning strategies and self-reflection, guiding them through the creation of a personalized self-development plan. Our main goal was to sustain long-term learning, so we drew heavily from educational psychology and tested the platform with busy undergrad students.

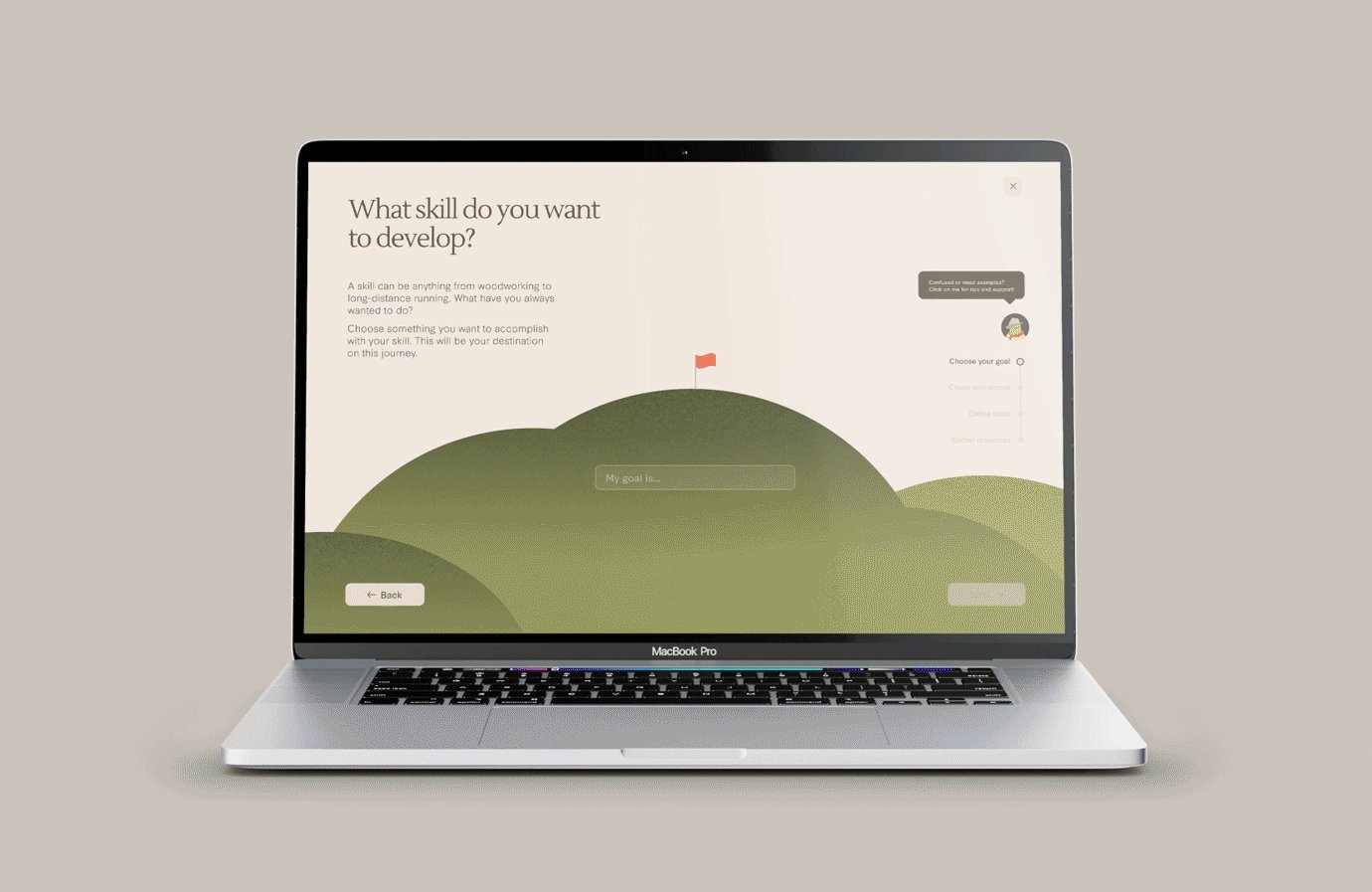
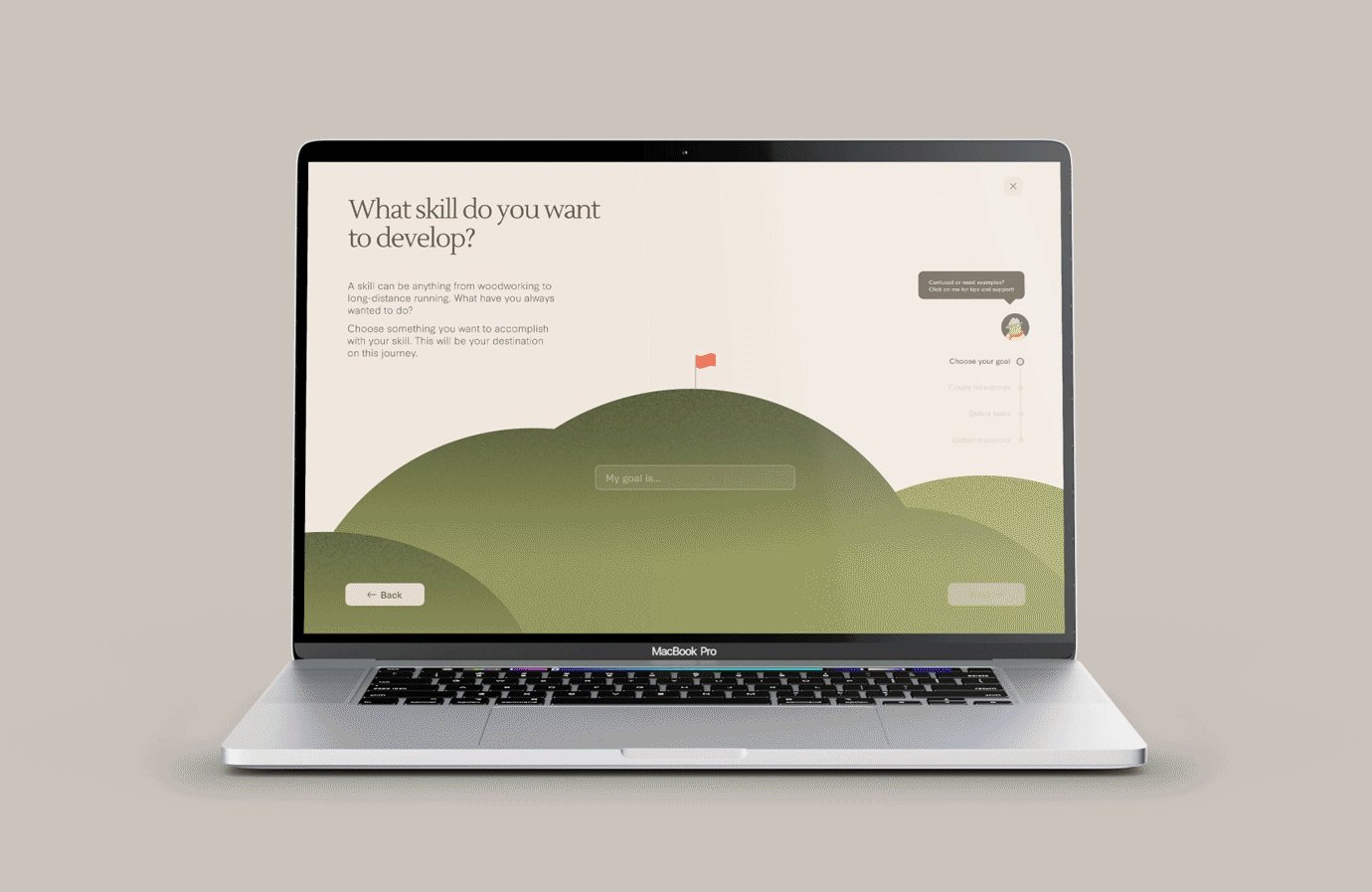
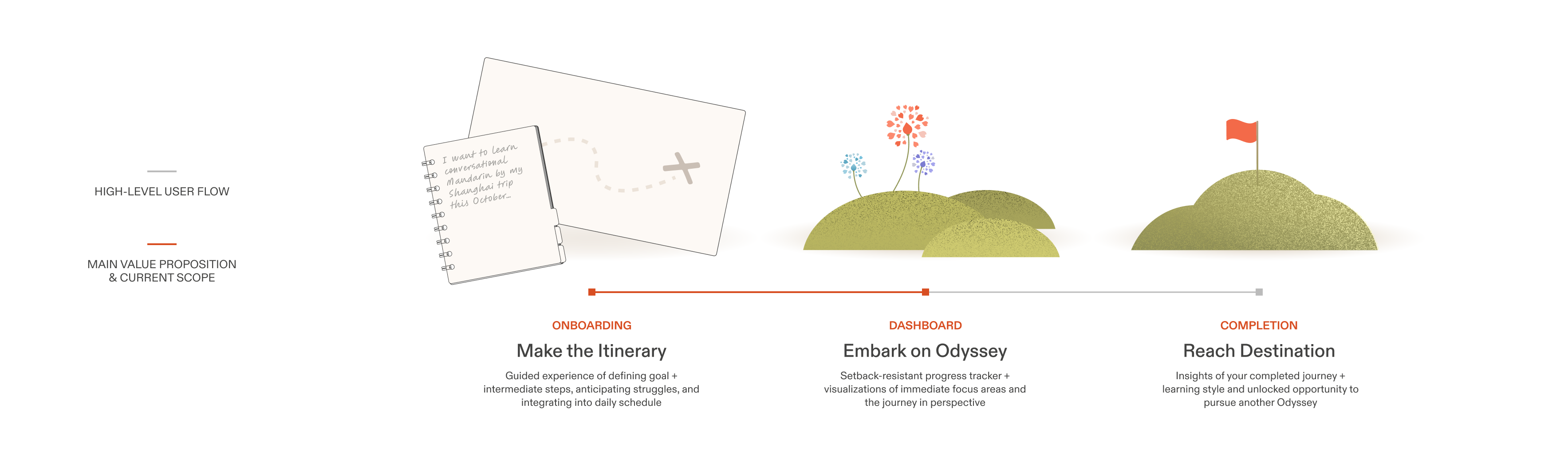
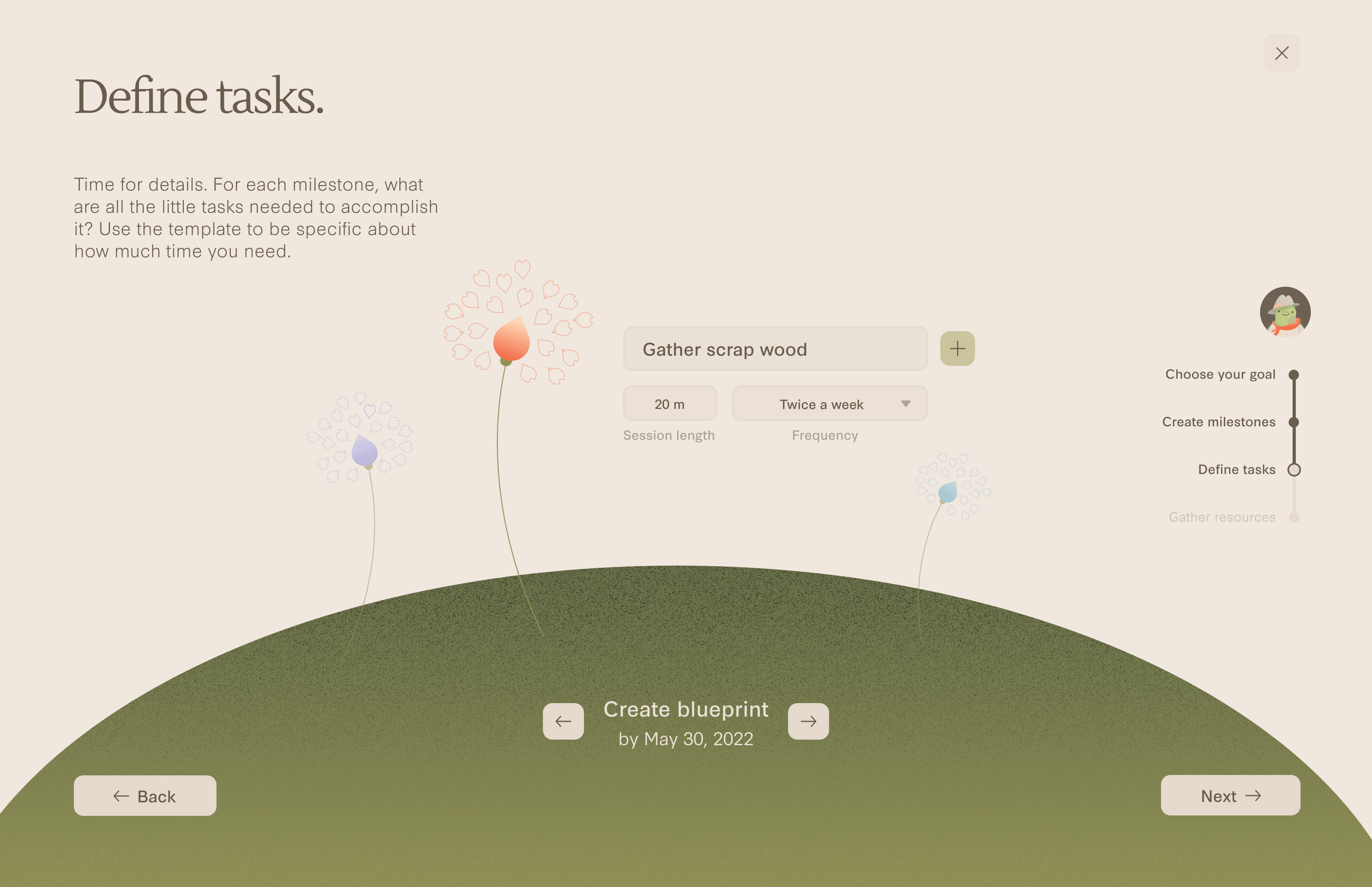
First, we guide users in constructing a fail-safe, actionable itinerary.
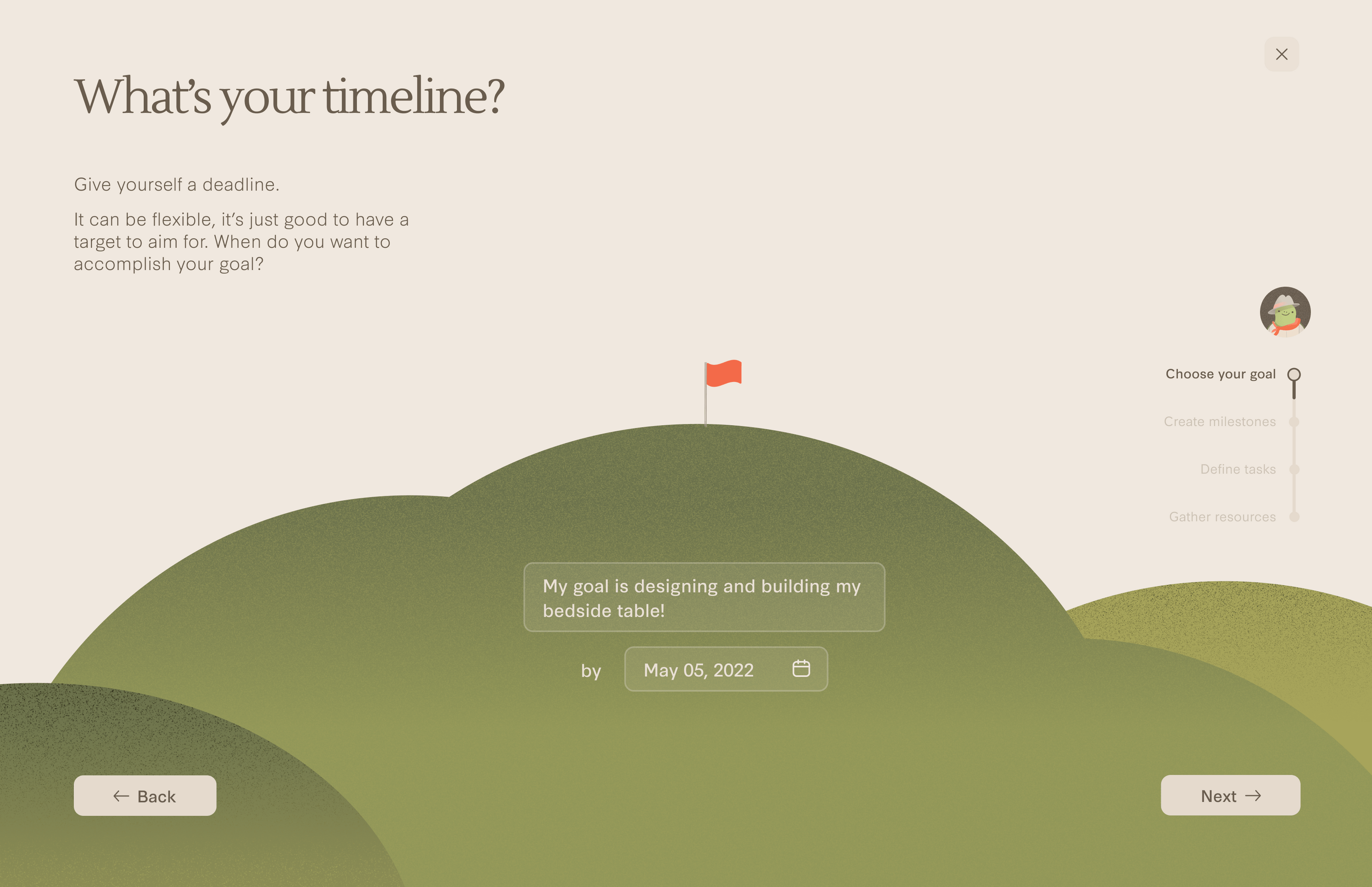
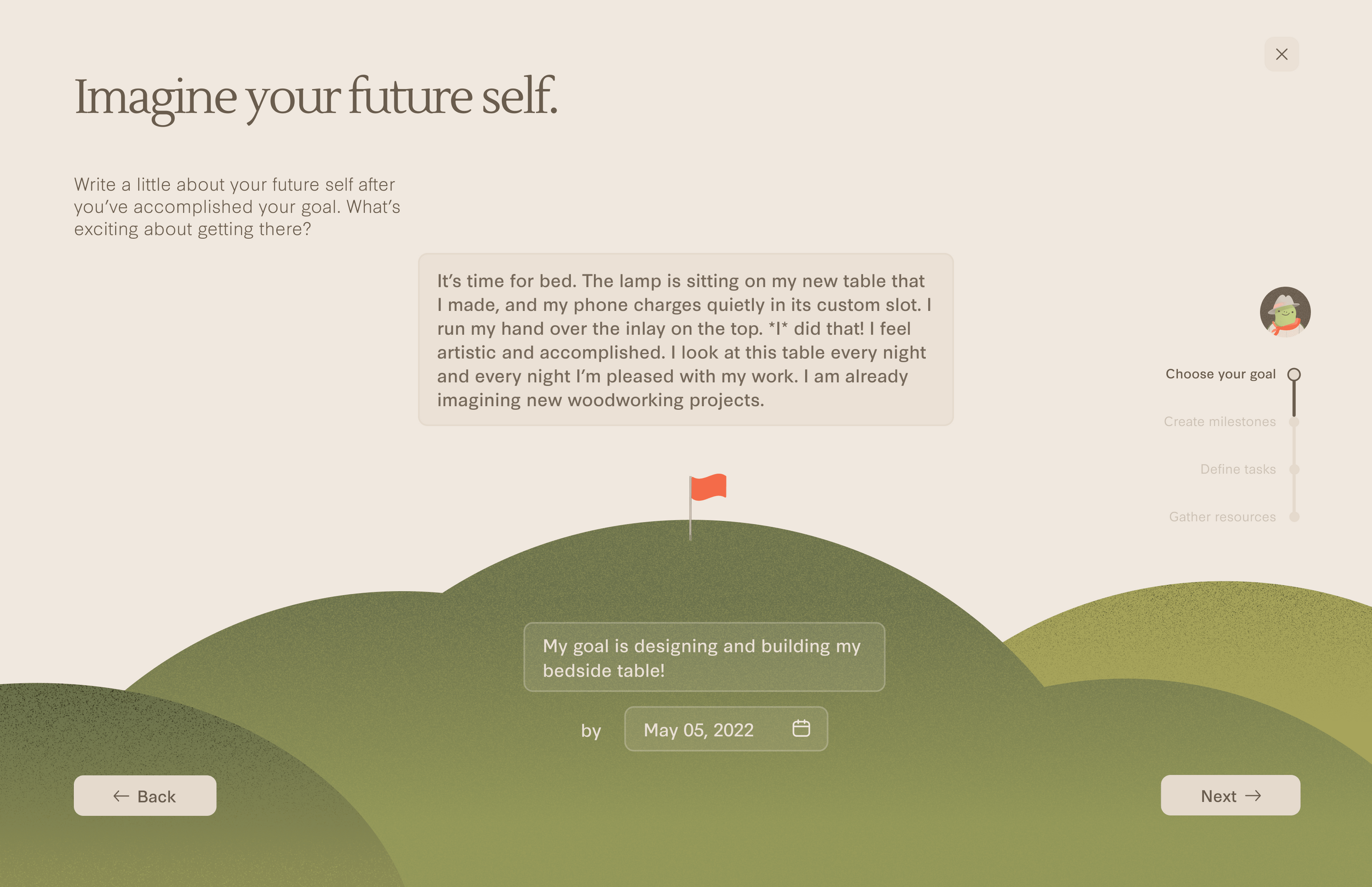
Defining the goal



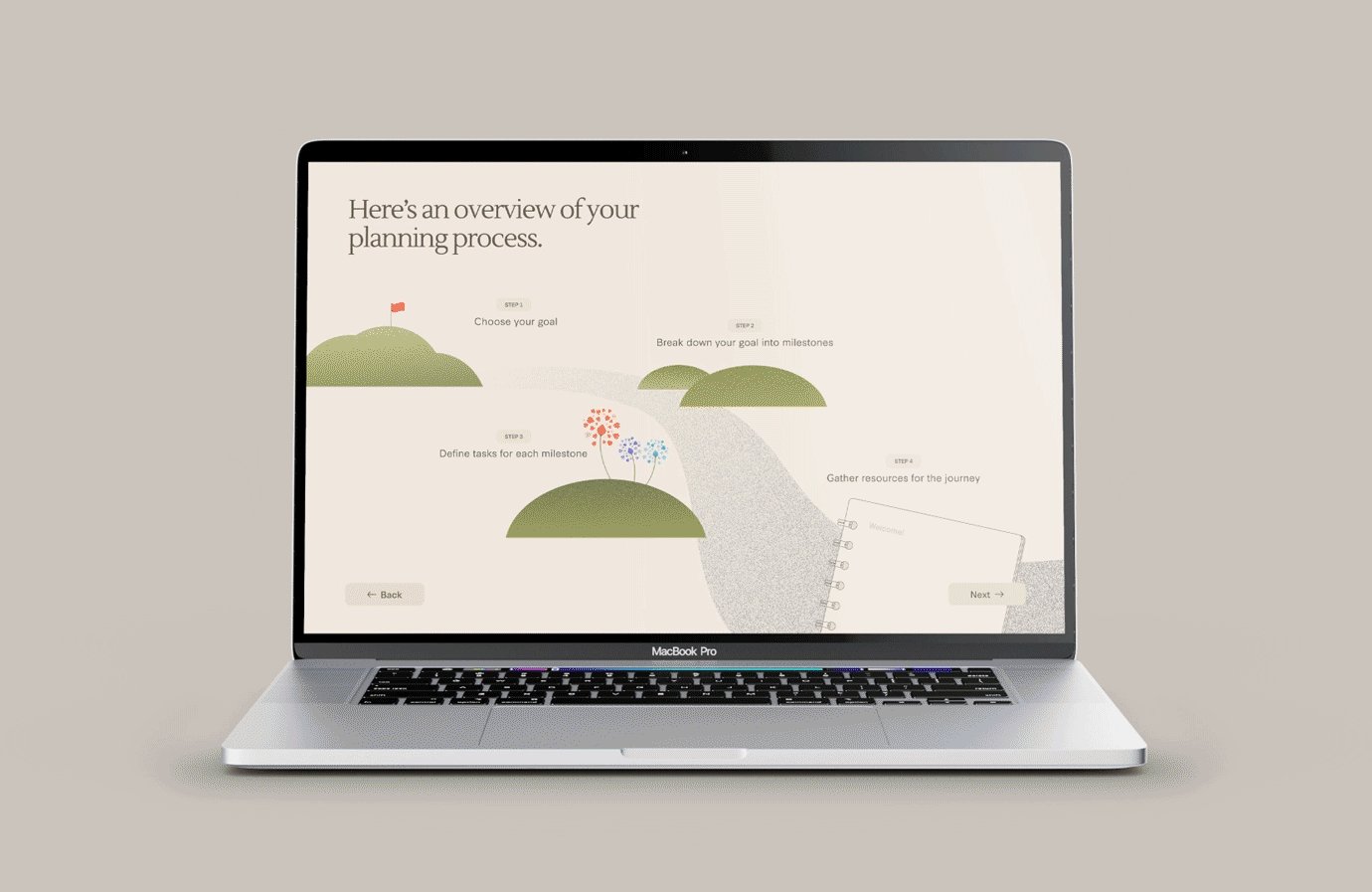
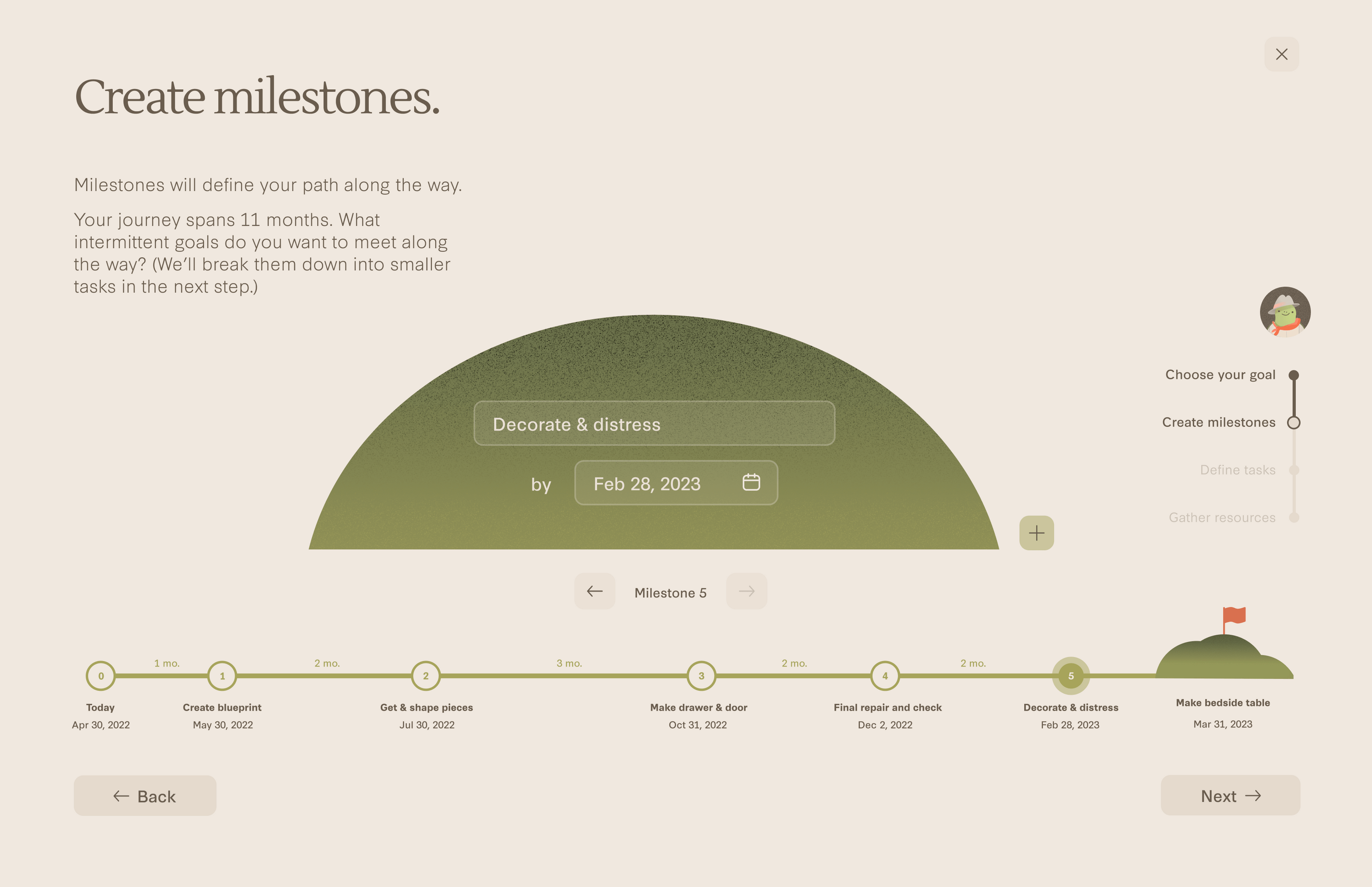
Breaking down the goal
![Guiding users to deconstruct their long-term goal.]()
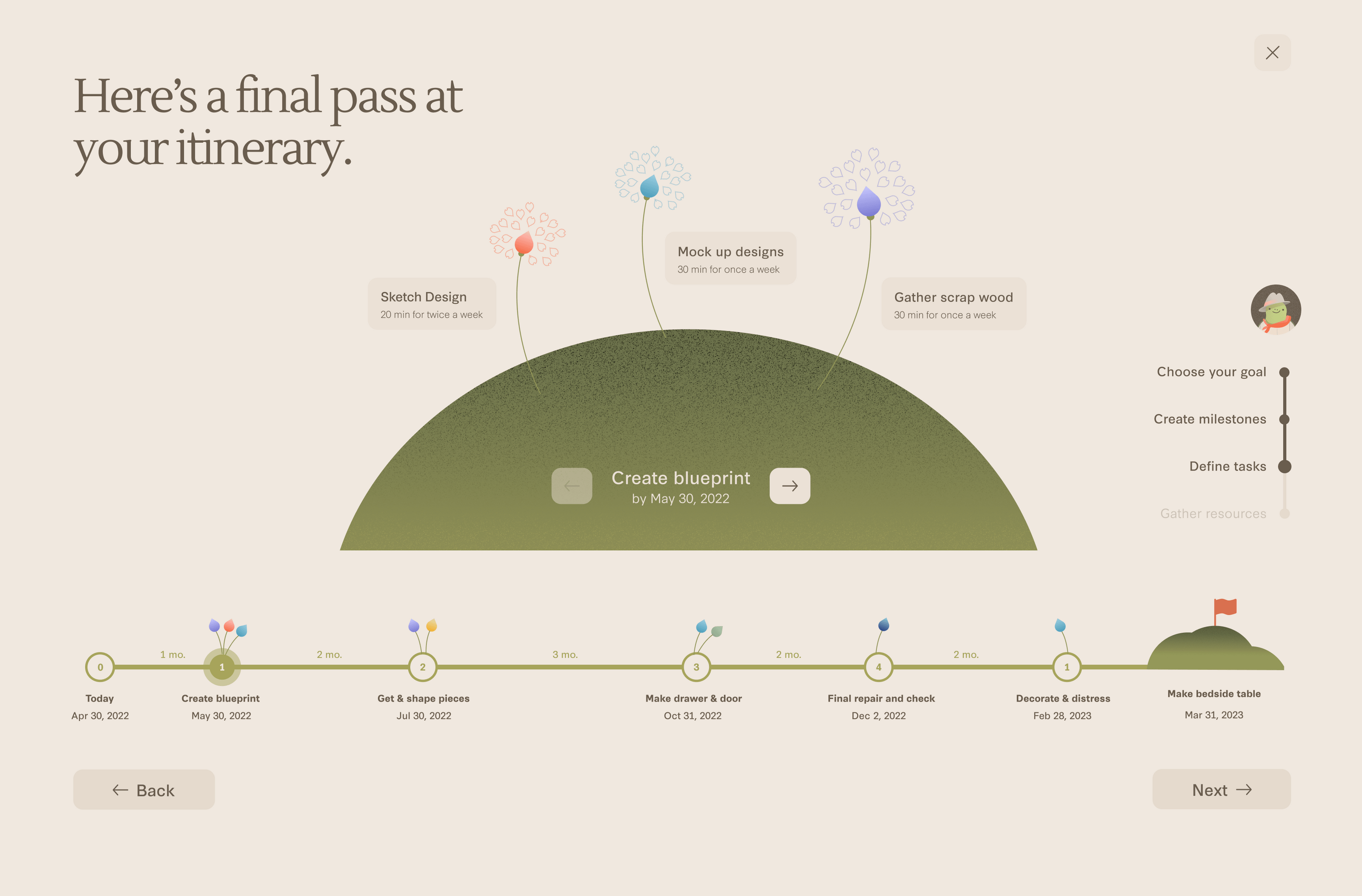
![Milestones ground the journey with approachable intermediate goals.]()
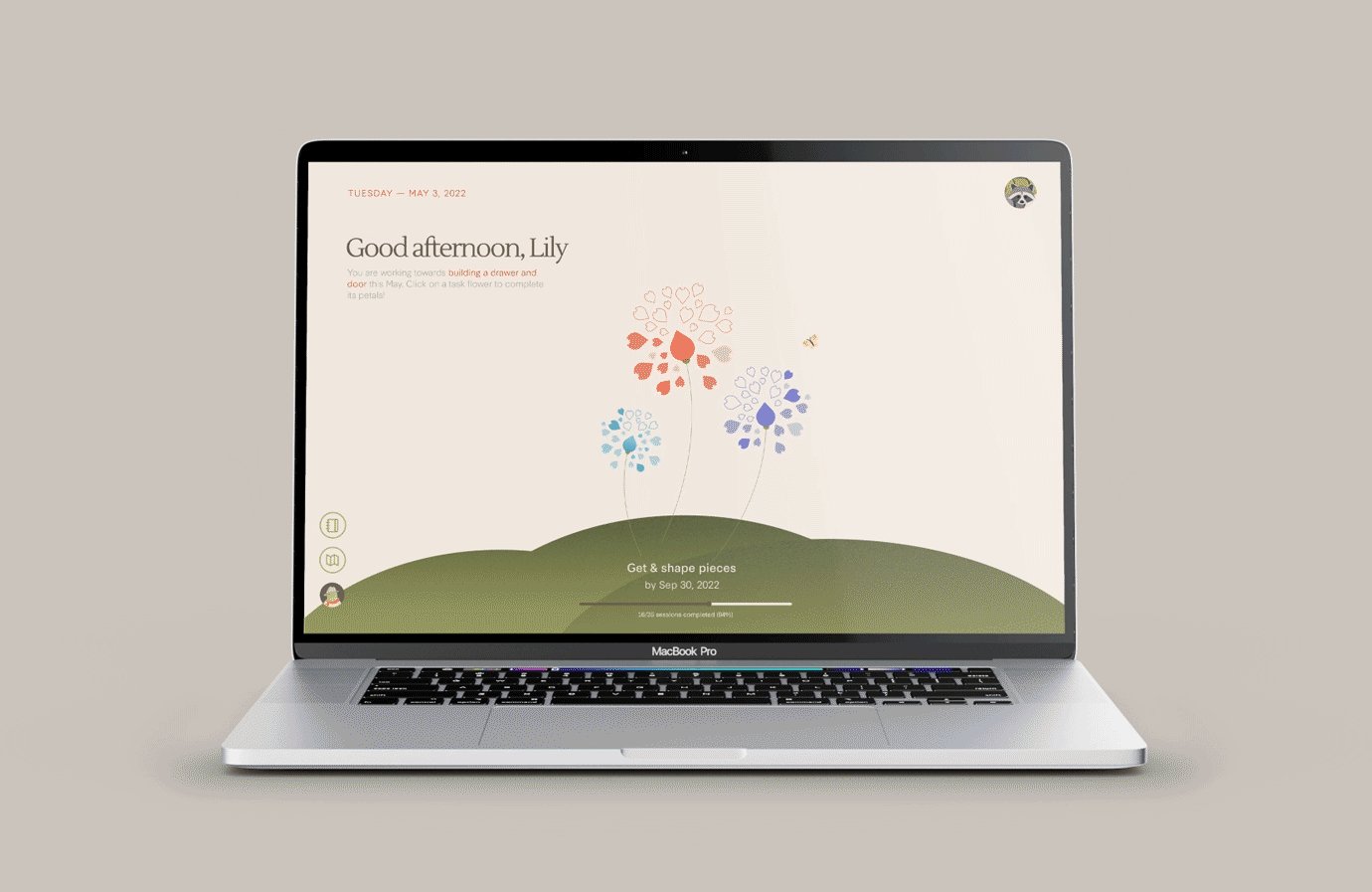
![Users engage cycles of practice and feedback through growing petals and flowers, thereby completing milestones.]()
![Blossoming flowers are satisfying indicators of users’ growth and effort.]()




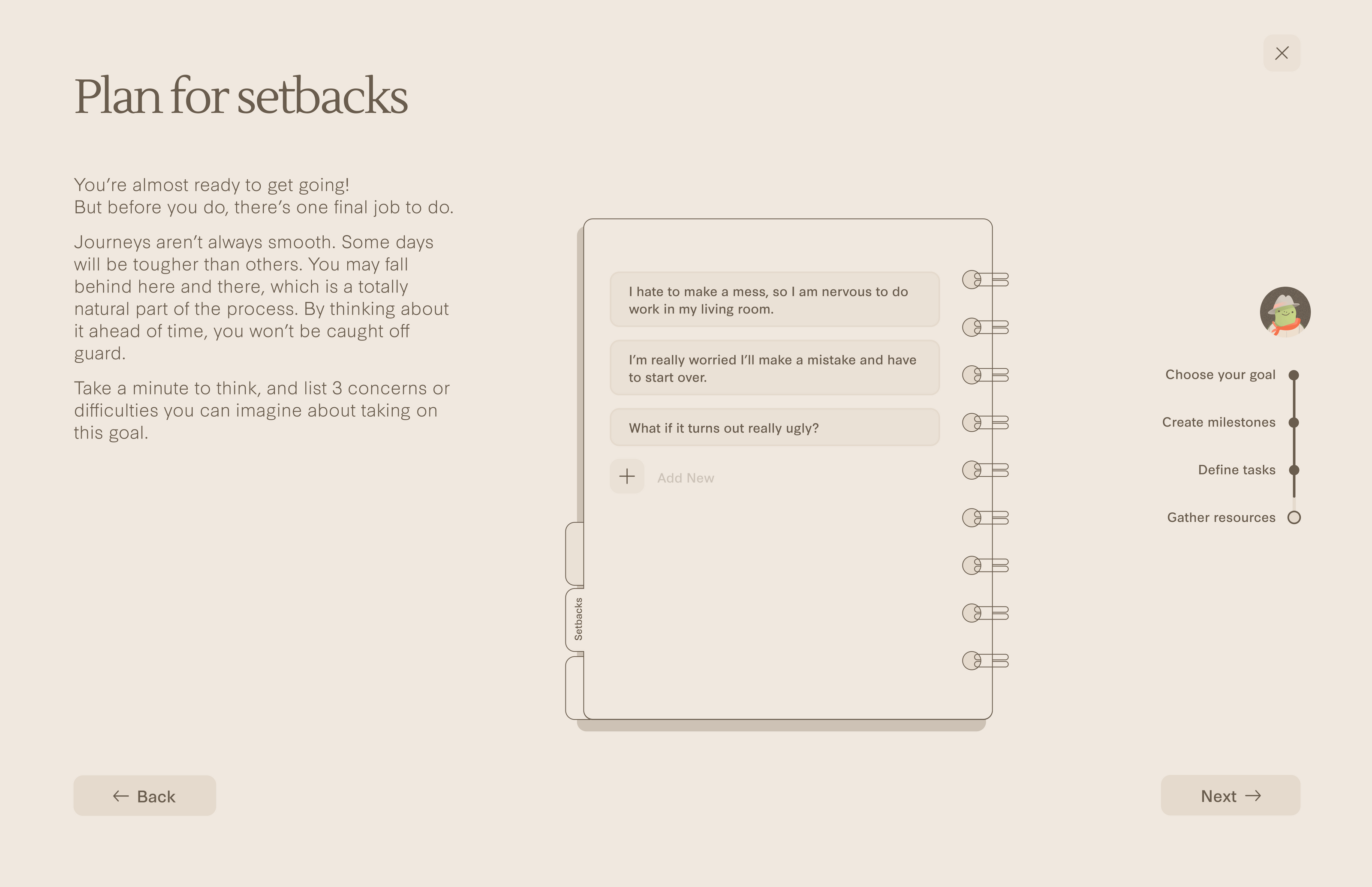
Anticipating Setbacks
![Setbacks are normal! We scaffold challenges by helping users anticipate difficulties.]()
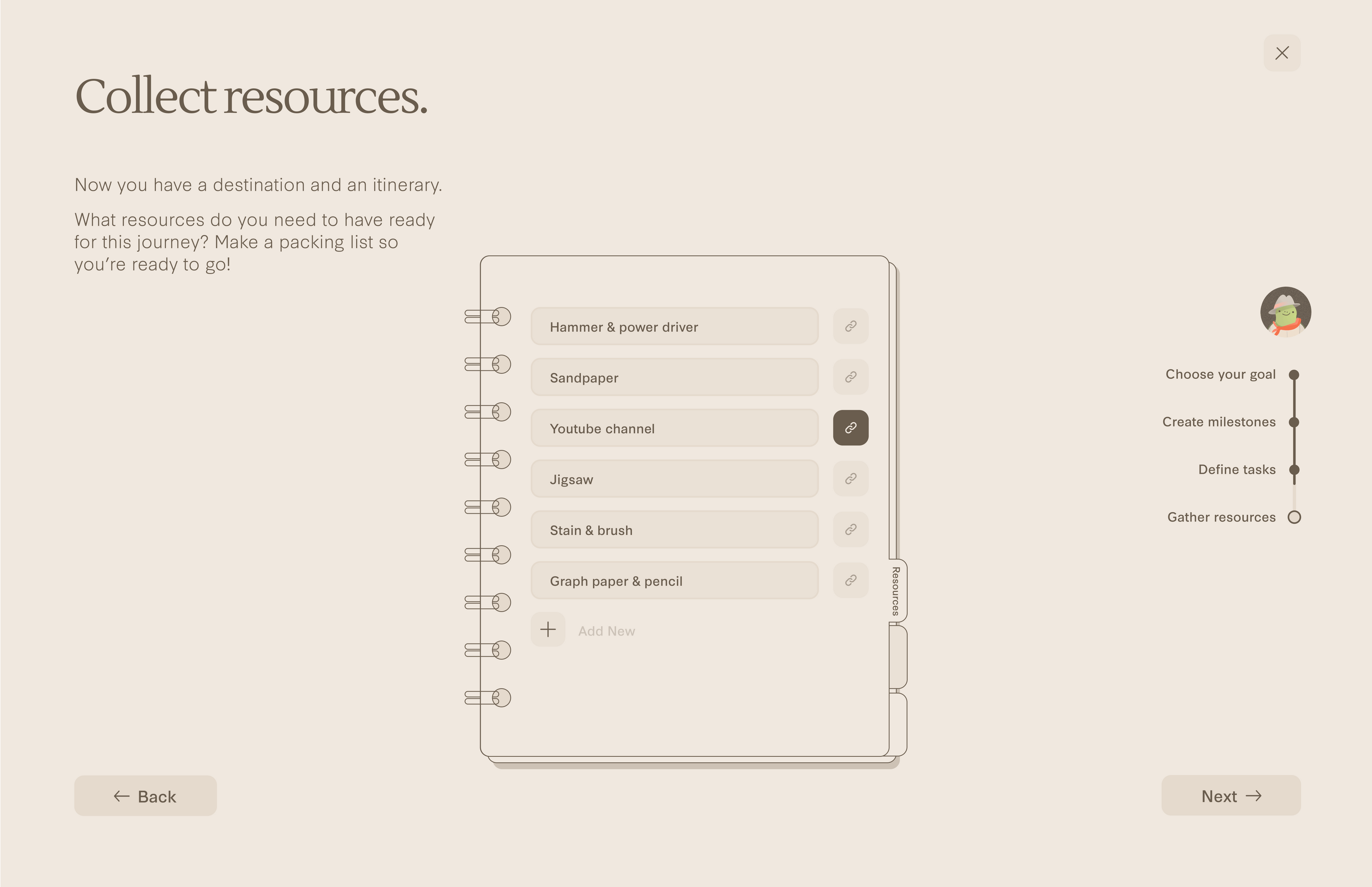
![We make sure users have resources to fall back on.]()
![Users also draft actionable plans to keep going.]()



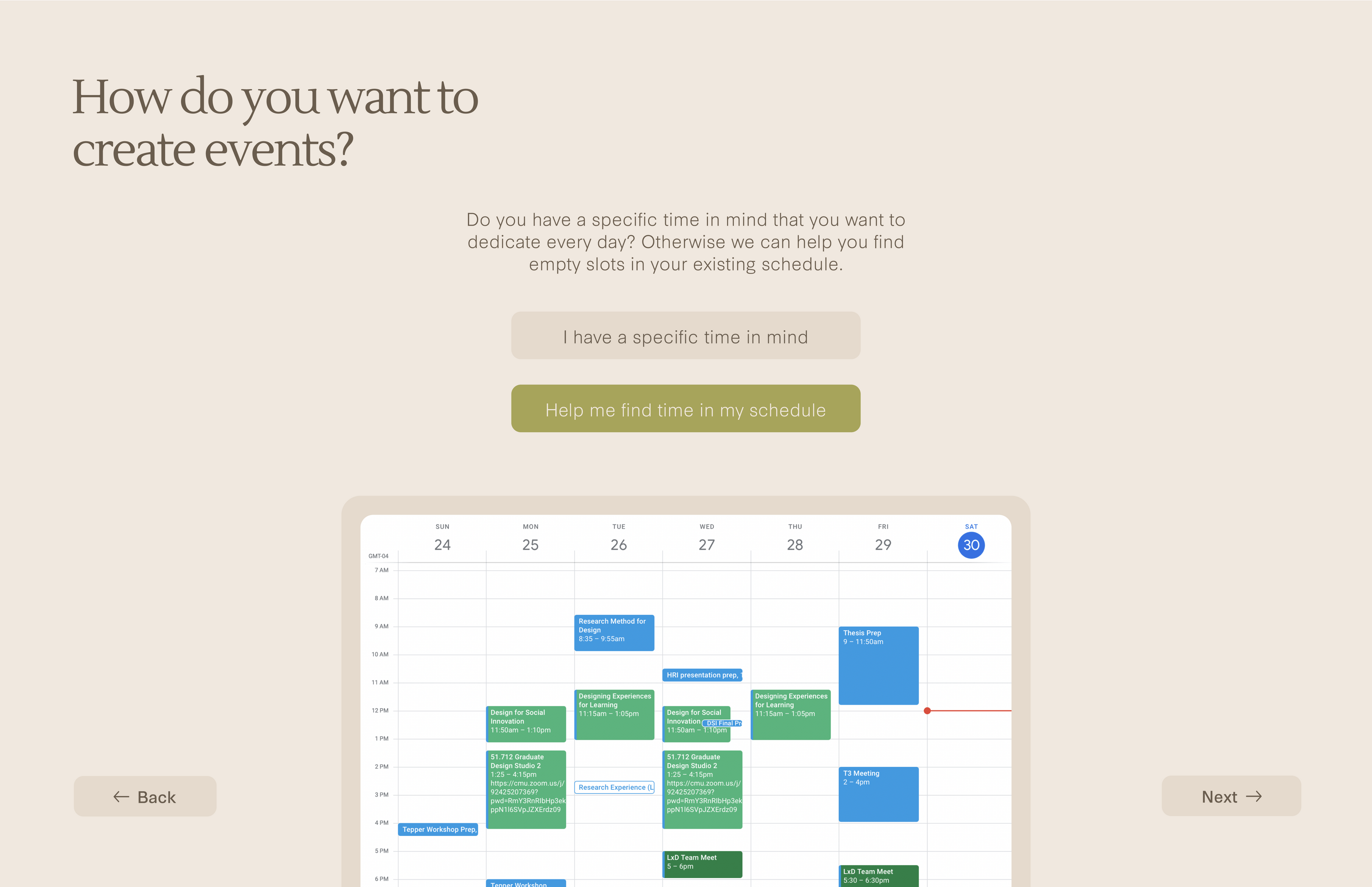
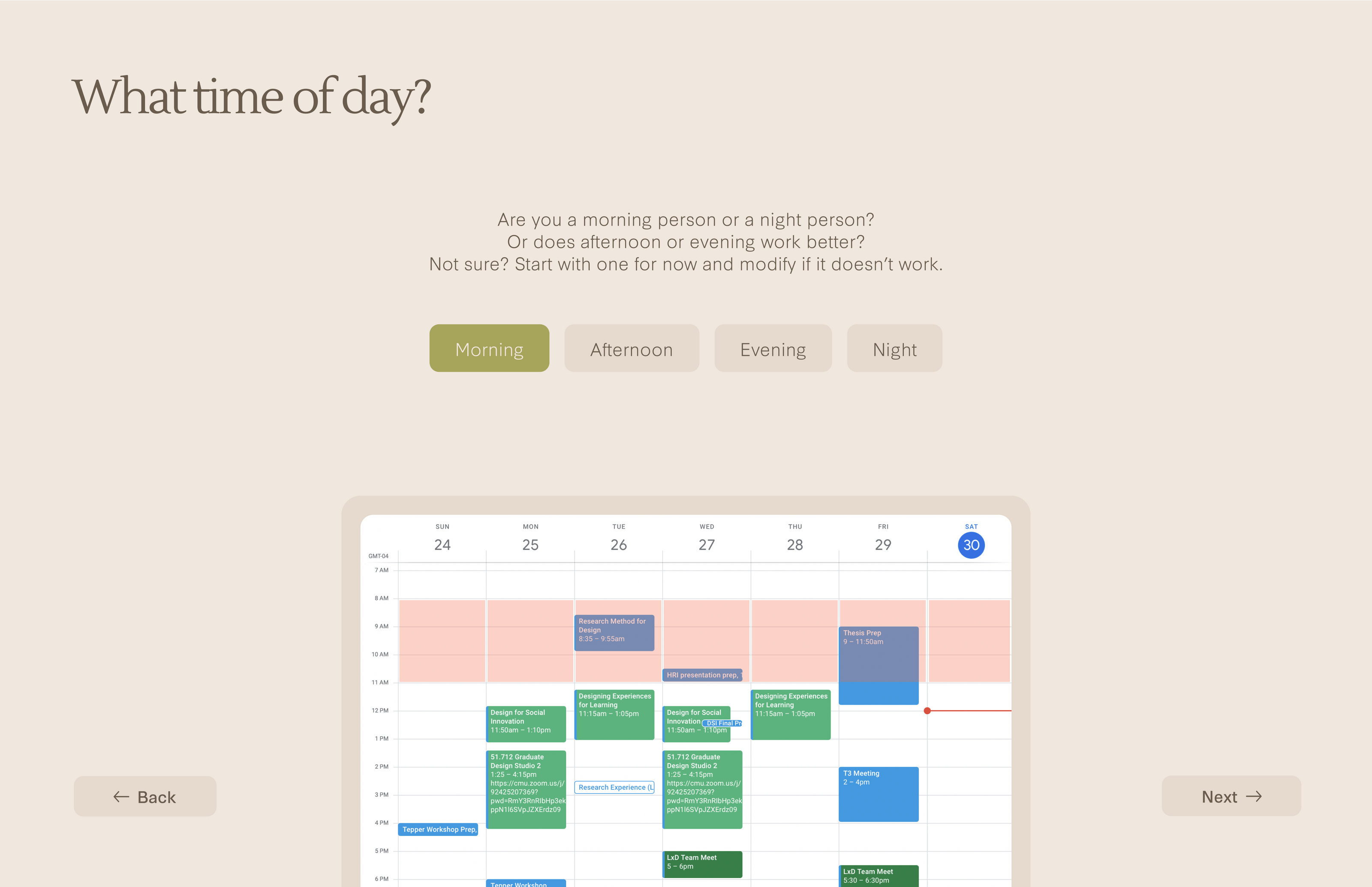
Integrating into the Daily Schedule
![Our research revealed students find prioritization and integration of learning in daily life most difficult.]()
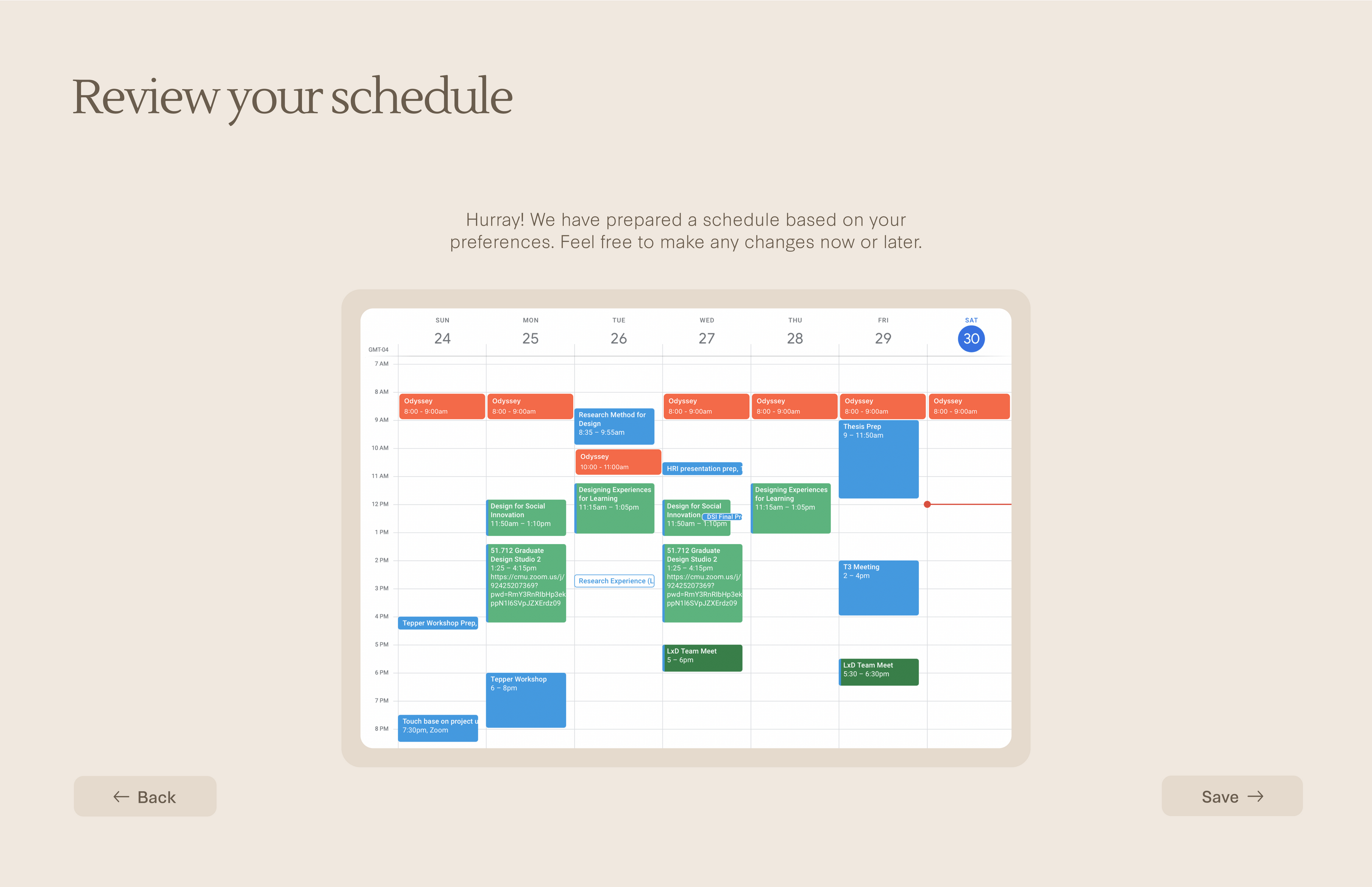
![Calendar integration ensures consistent progress is made over time.]()
![Calendar integration ensures consistent progress is made over time.]()
![Calendar integration ensures consistent progress is made over time.]()
![Calendar integration ensures consistent progress is made over time.]()





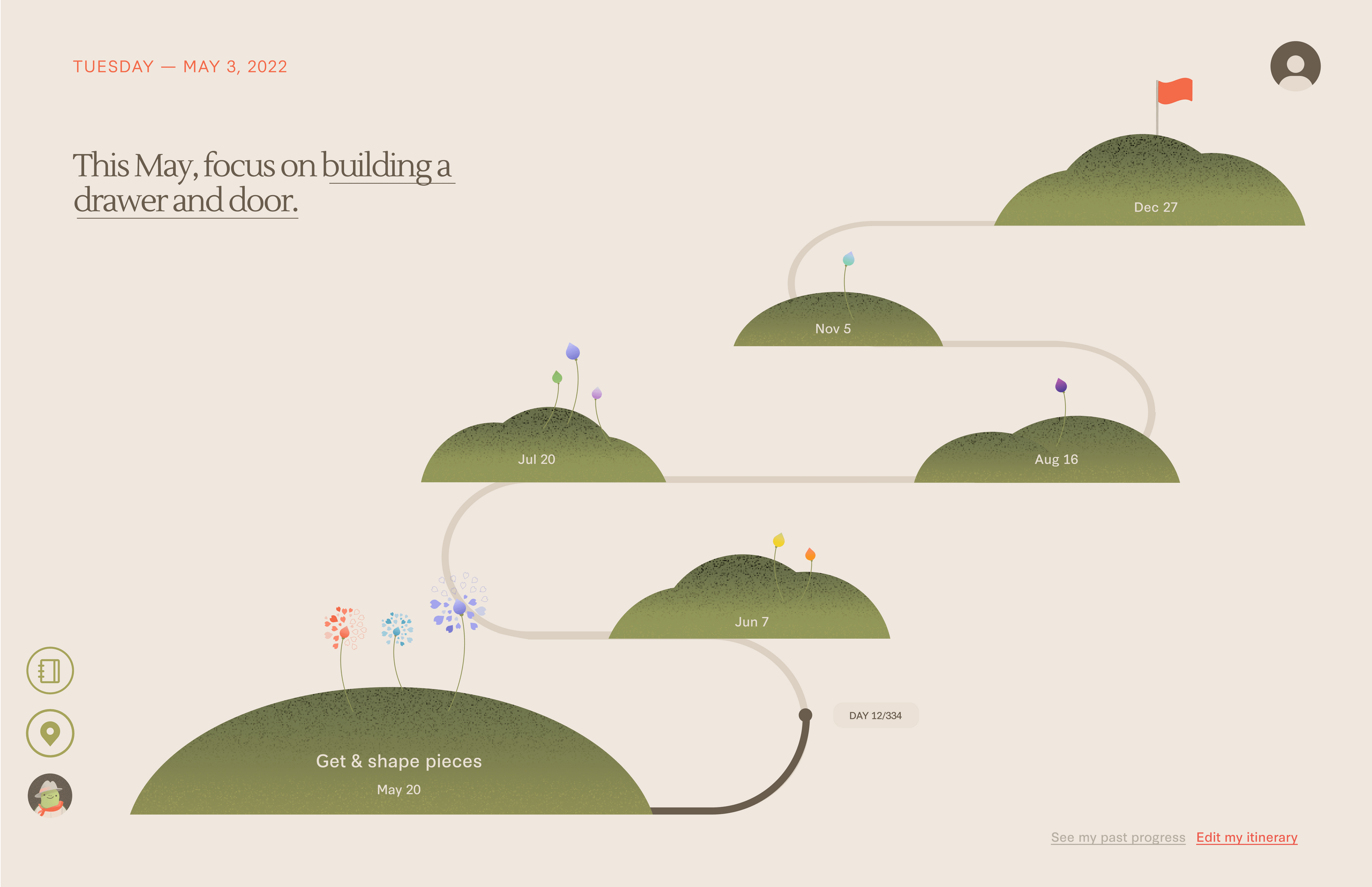
The itinerary integrates into a dashboard, offering visual progress tracking and accountability.


The journey can be challenging.
To ensure users never feel alone, Tori the Tortoise provides real-time clarification and advice, supporting them throughout their Odyssey.
PROBLEM SCOPE & DEFINITION
Is watching Netflix considered a personal interest?
Our team's passion for lifelong learning inspired the non-linear process of creating Odyssey. We knew sustained learning was important, but in many ways difficult. Crowd-sourcing broad attitudes on learning, we found self-motivated learning especially interesting.
With a specific focus on undergrad students familiar with self-defined schedules, discovery interviews revealed consistent presence of leisure time like “watching TV” or “working out” in student lives. These didn’t contribute to a longer-term goal.
Confounding definitions of personal interest helped us identify that everyday short-term factors distract users from longer-term pursuits.
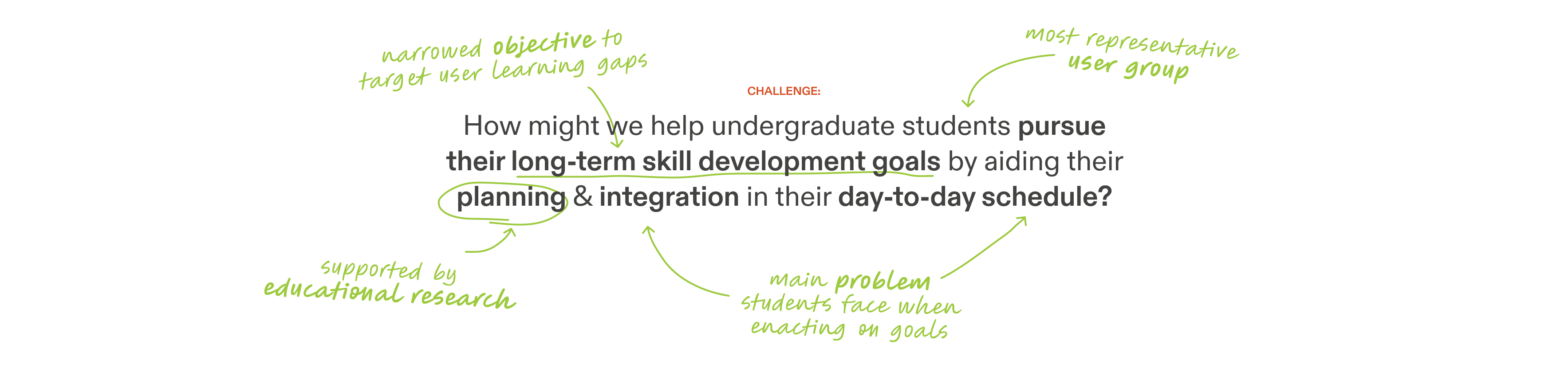
Narrowing target audience to undergrad students
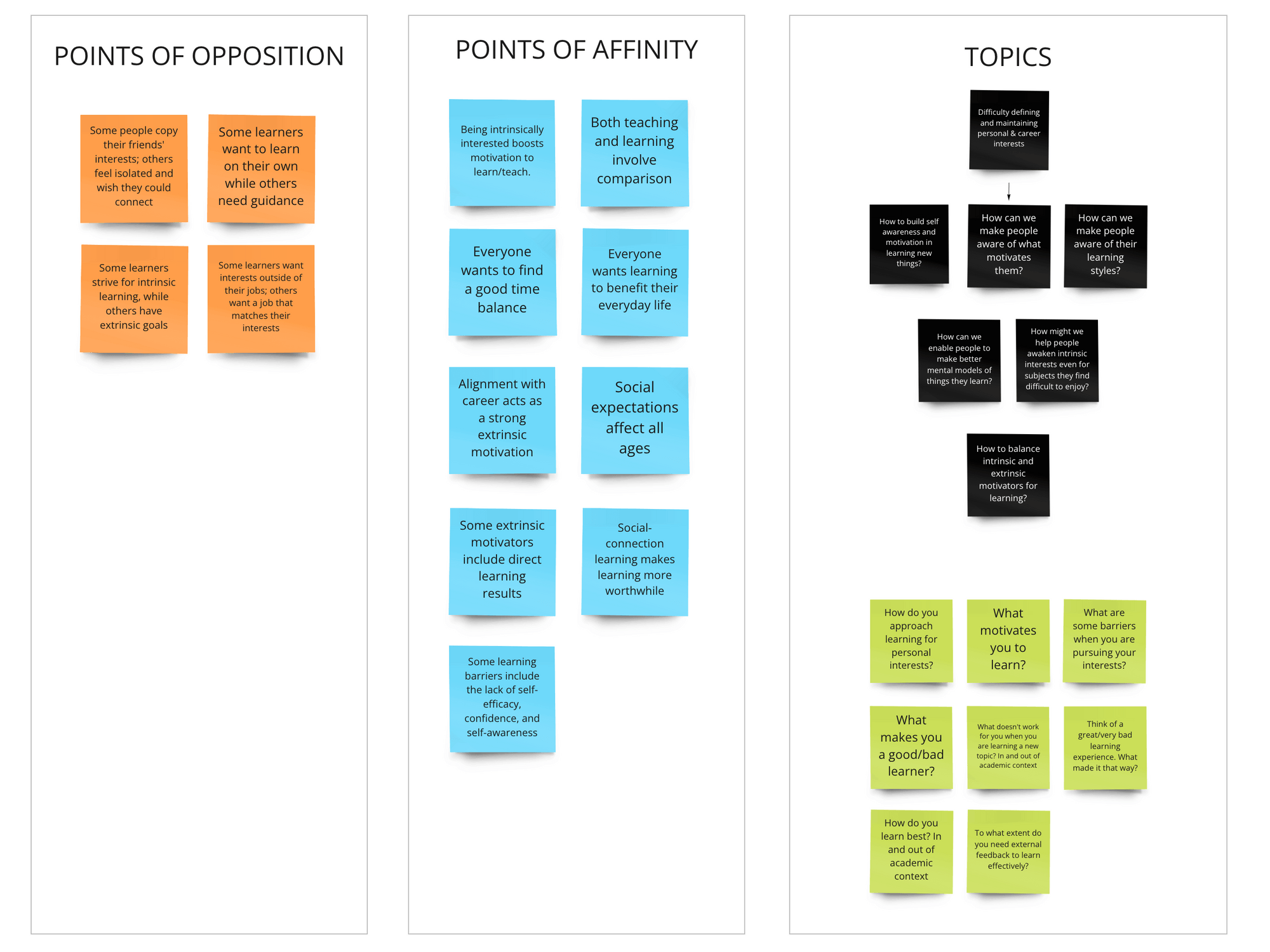
![2. Generating problem-focused questions from areas of opposition and affinity]()
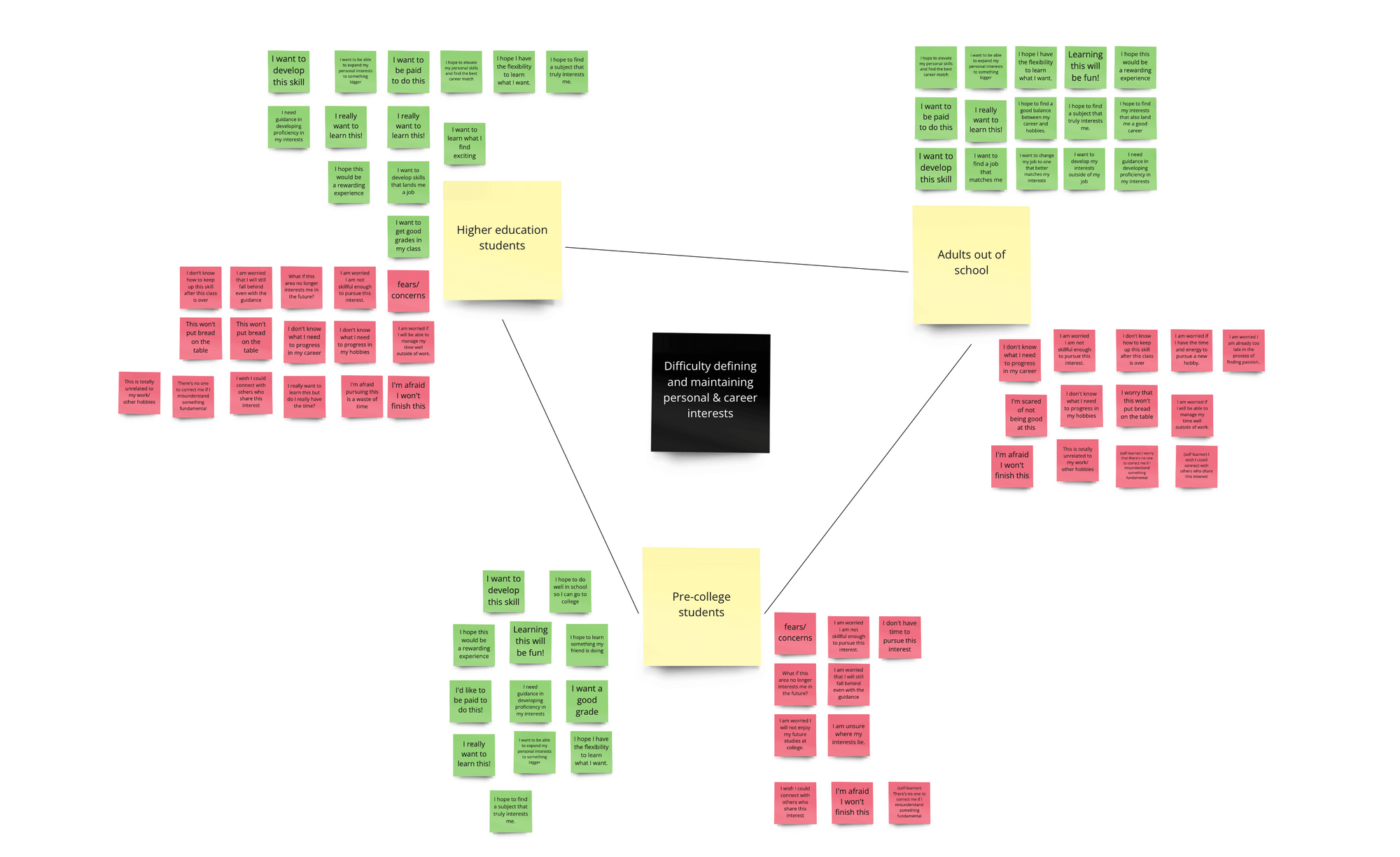
![3. Stakeholder mapping to narrow target audience to undergrads]()
![1. Scoping learning through affinity diagramming crowd-sourced data]()



Initial unstructured interviews uncover barriers to pursuing a long-term goal
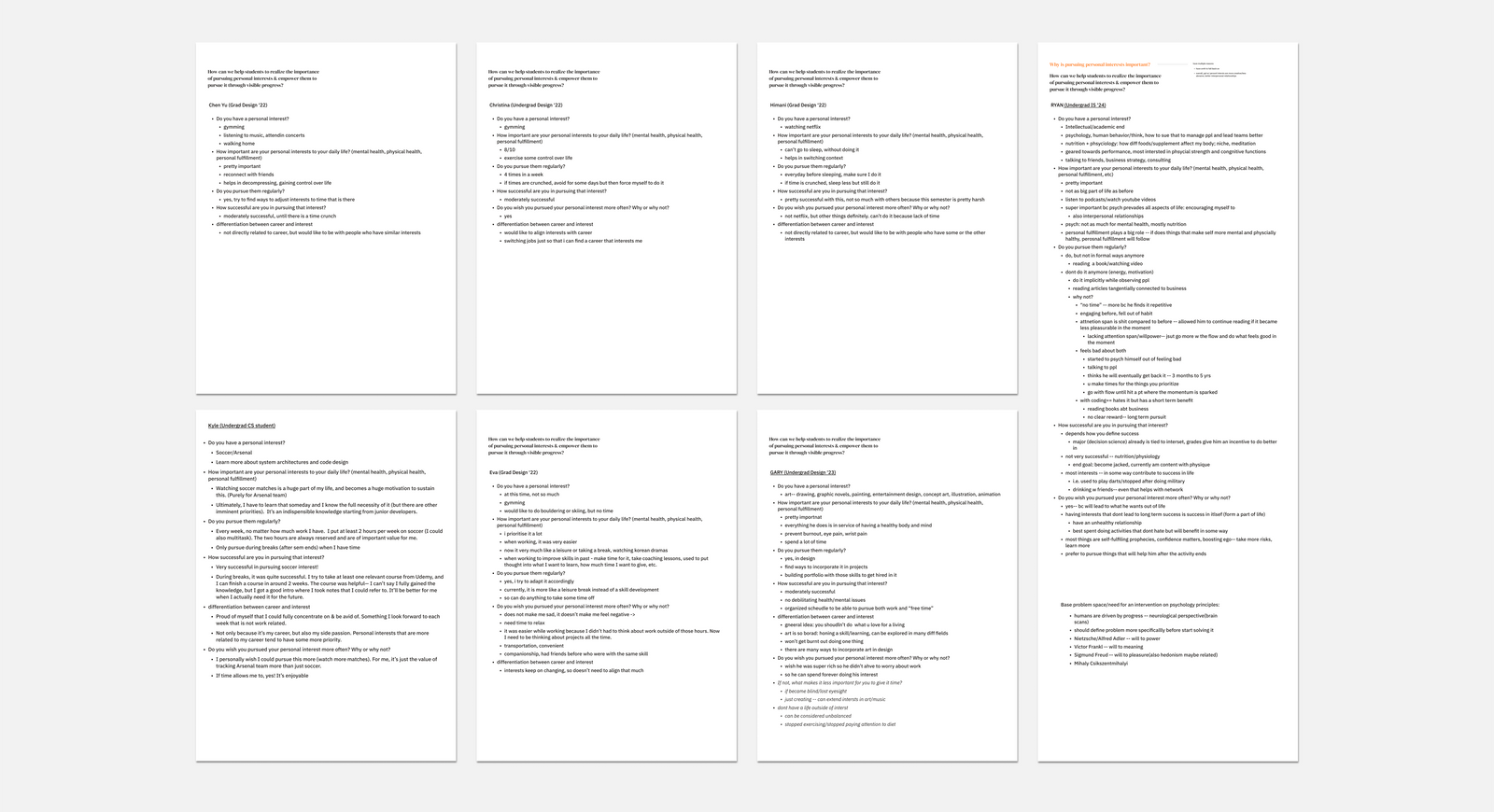
![1. Cross-referencing 7 interview transcripts]()
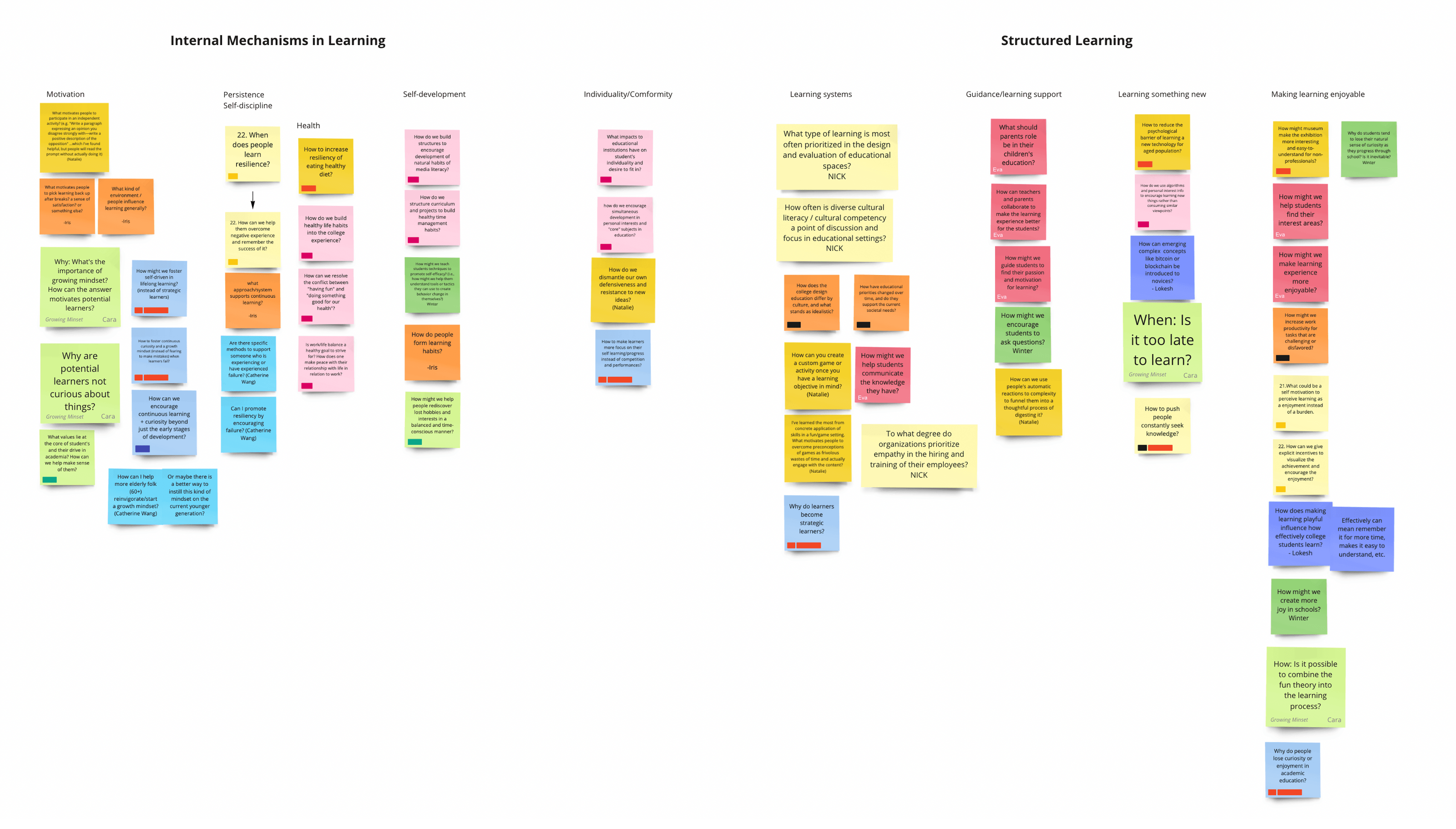
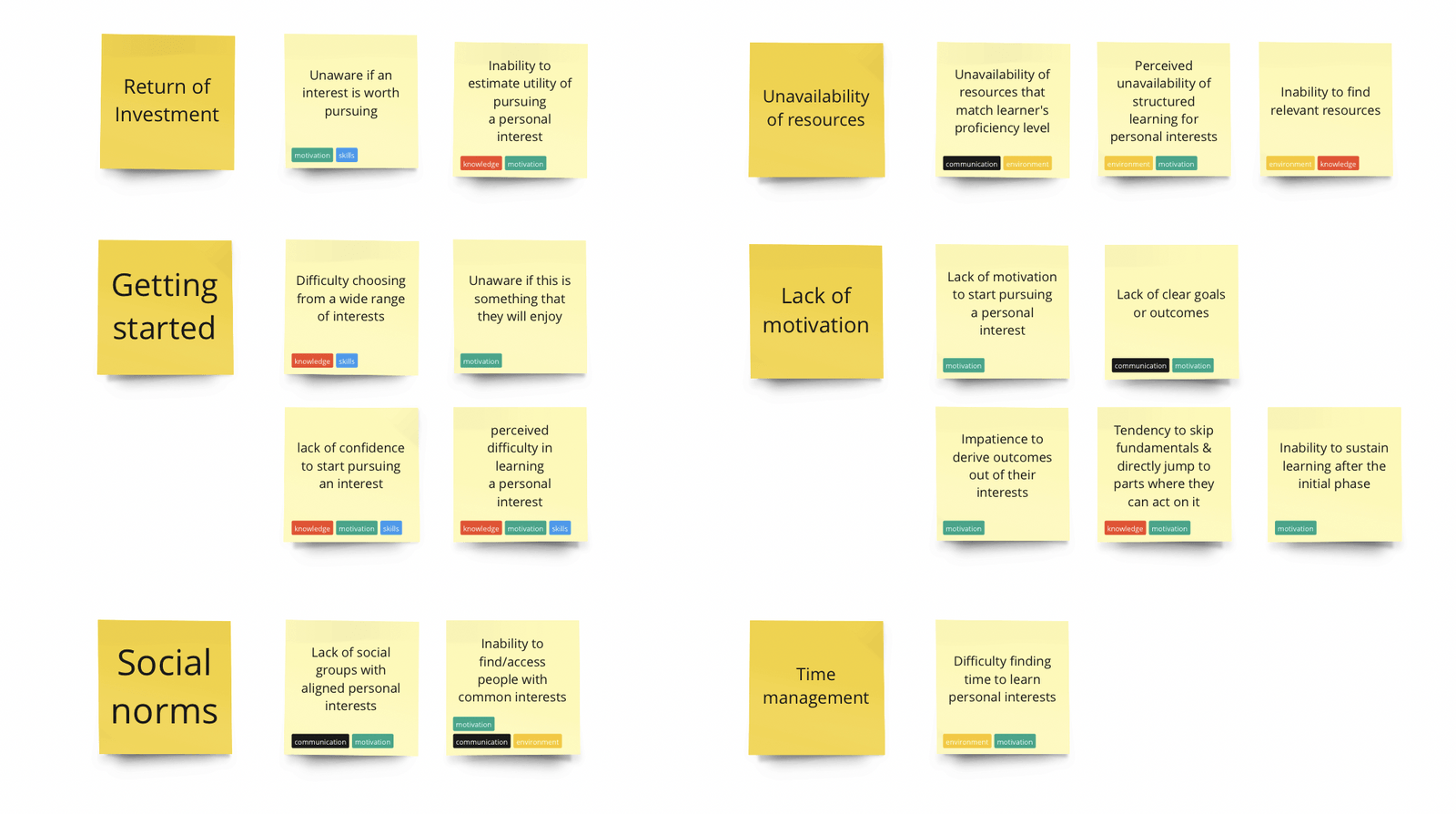
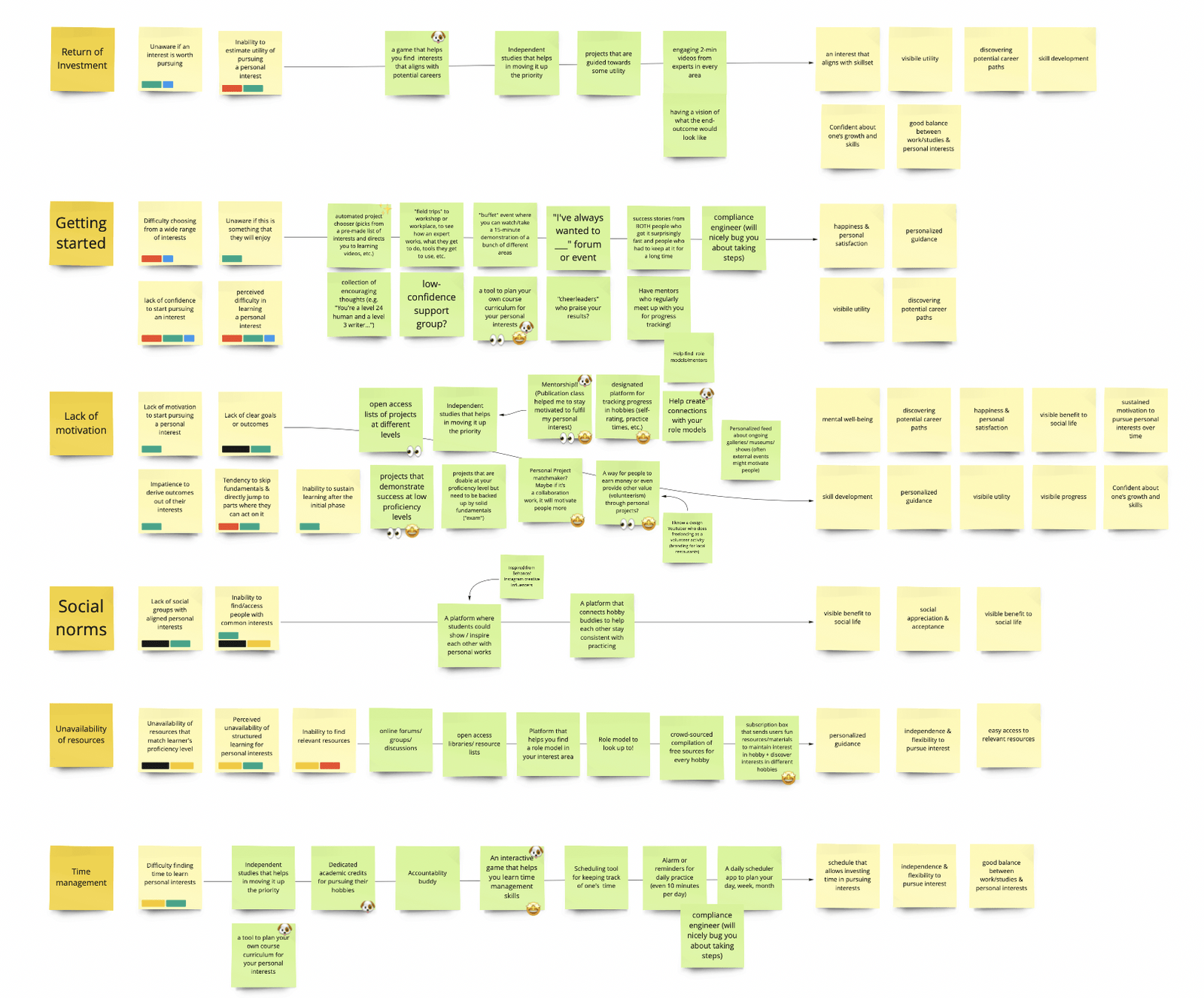
![2. Affinity diagramming struggles into narrowed pain points]()
![3. Building hypothetical “preferred” scenarios from current data]()
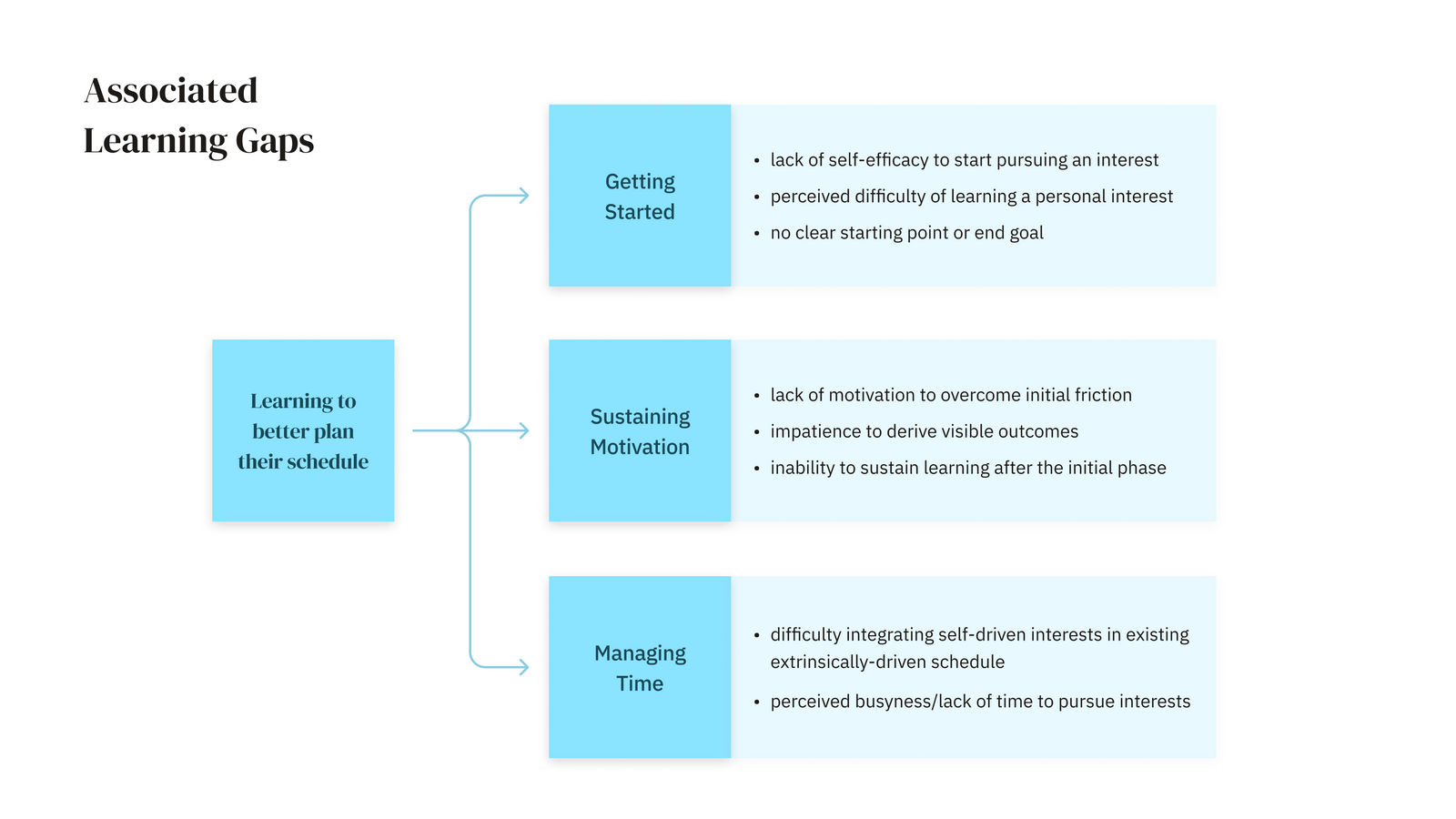
![4. Identifying 3 core barriers to students planning their daily schedule effectively]()




Identified User Pain Points:
Getting started 🙄, sustaining motivation 🐢, and managing time ⏰.
USER & MARKET RESEARCH
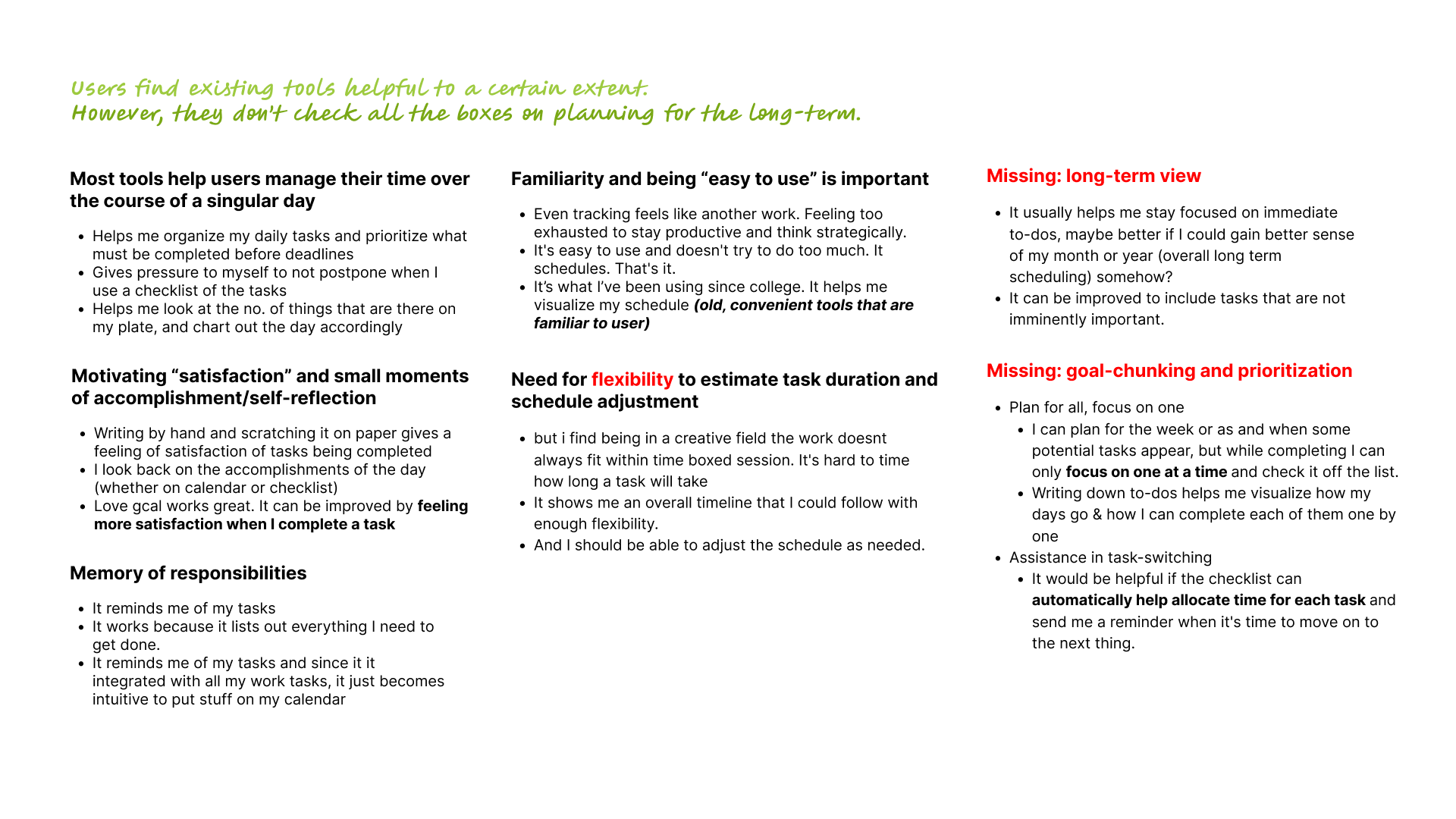
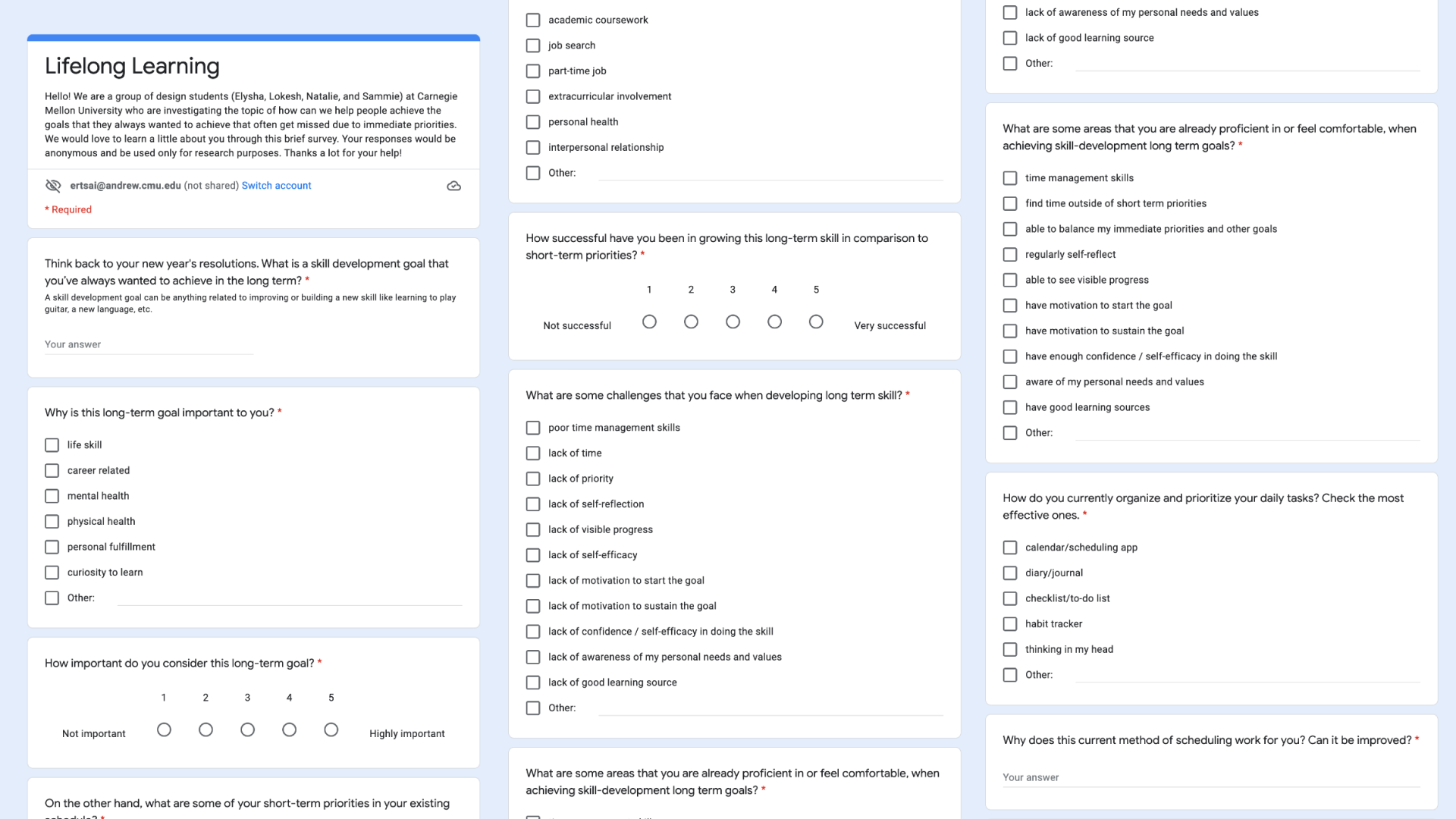
Surveys reveal specific mechanisms of confidence and struggle
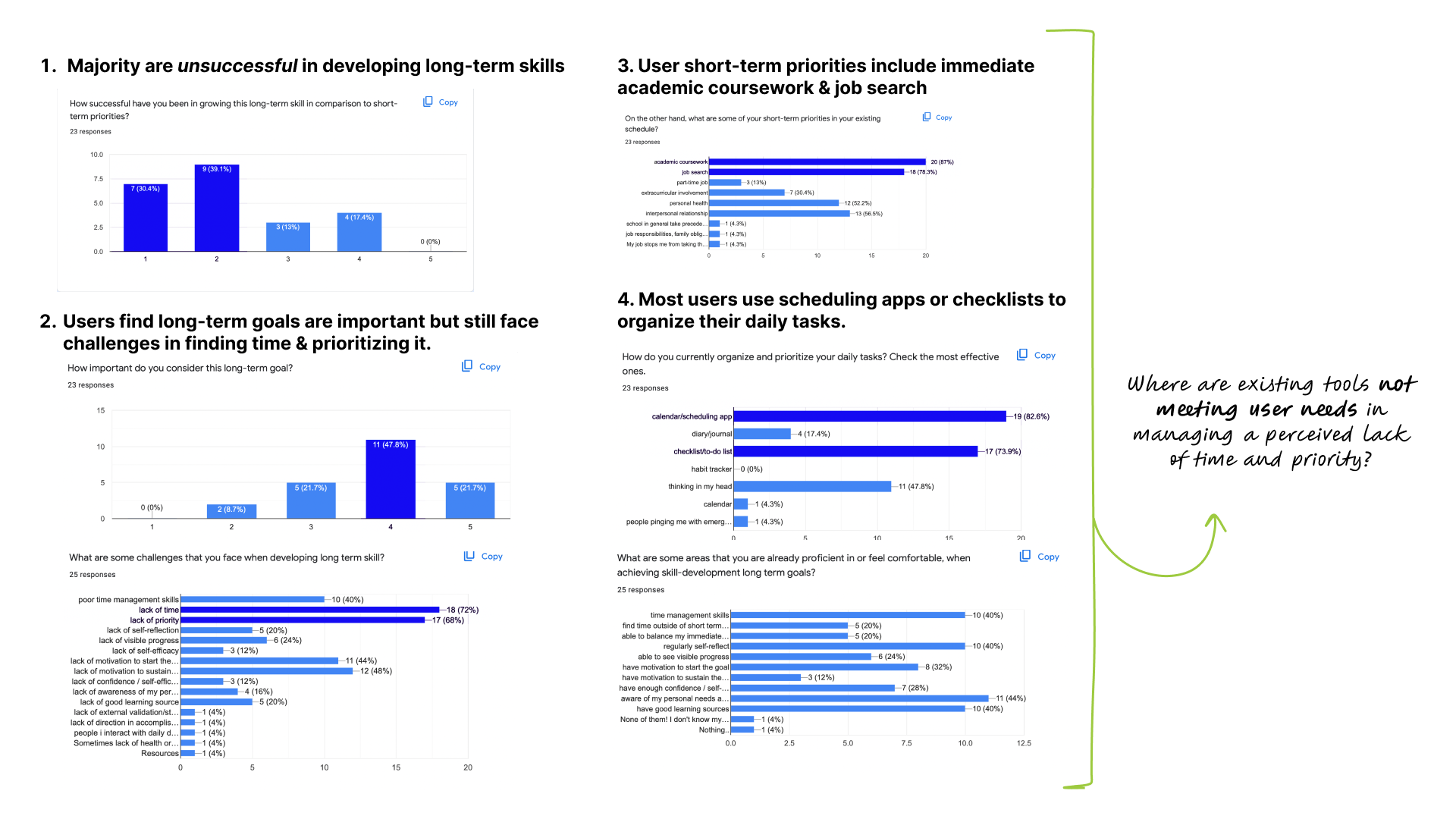
We surveyed another 27 students to uncover why long-term goals are hard for students to achieve. Ruling out areas students felt competent in their planning abilities, we identified a nuanced struggle no existing planning tool has managed to address: integrating an important long-term goal into an already-busy daily life.




How we synthesized the results:
Participants, surprisingly, scored themselves highly on four traits. These were: 1. self-efficacy towards achieving goals, 2. self-awareness of personal needs, 3. frequency of self-reflection, and 4. knowledge of time management strategies. People felt pretty confident in methodologies and what they wanted.
The majority of participants scored the importance of their long-term goal 4 or 5, out of 5. People didn’t need to be reminded of the importance of their long-term goals.
︎ Students don’t lack skill-related resources nor personal drive. The majority attribute failure in long-term skill-building to lack of time and lack of priority.
︎ Students don’t lack skill-related resources nor personal drive. The majority attribute failure in long-term skill-building to lack of time and lack of priority.

LITERATURE REVIEW
Educational psychology lays the foundation of sustained learning
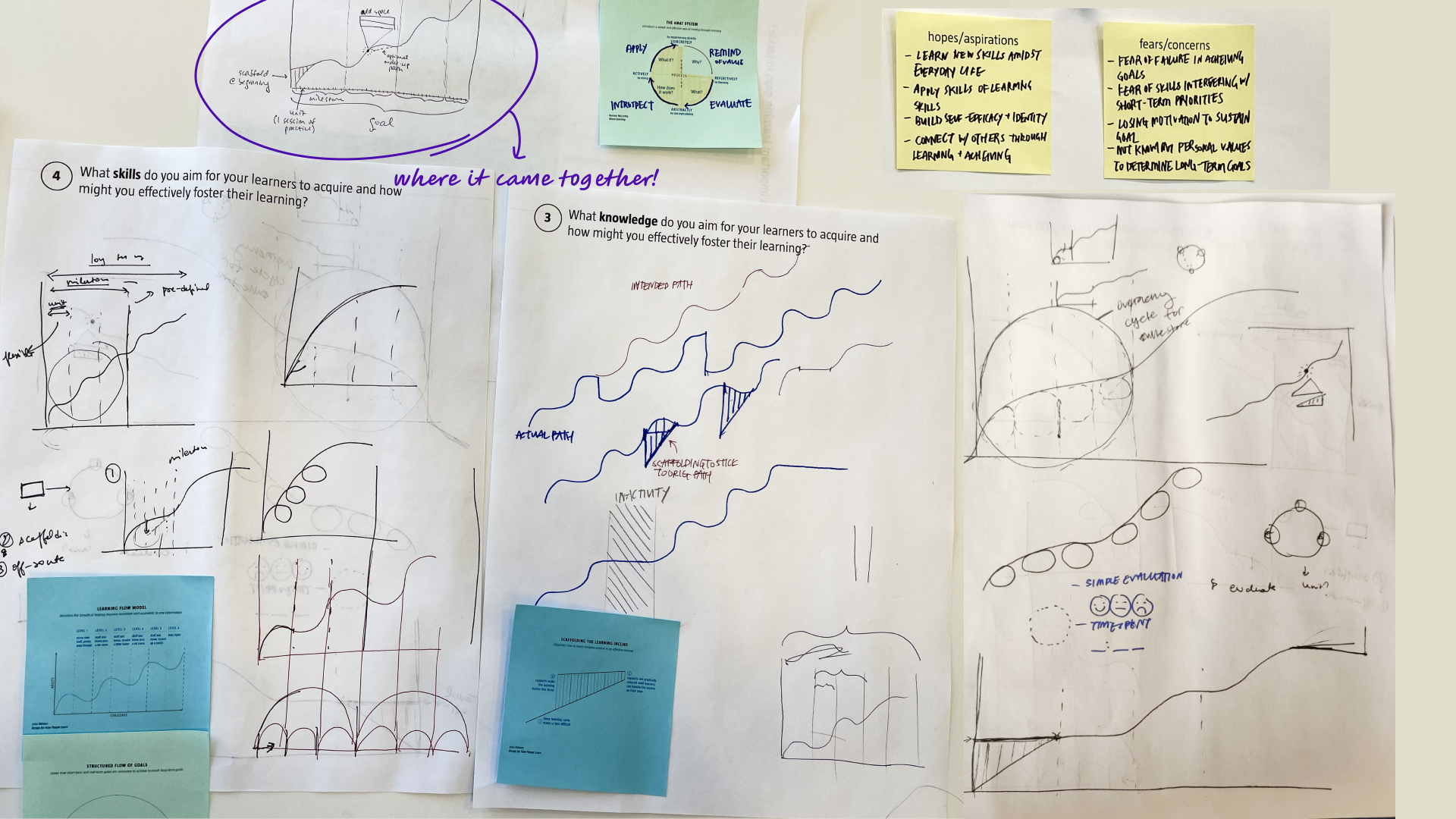
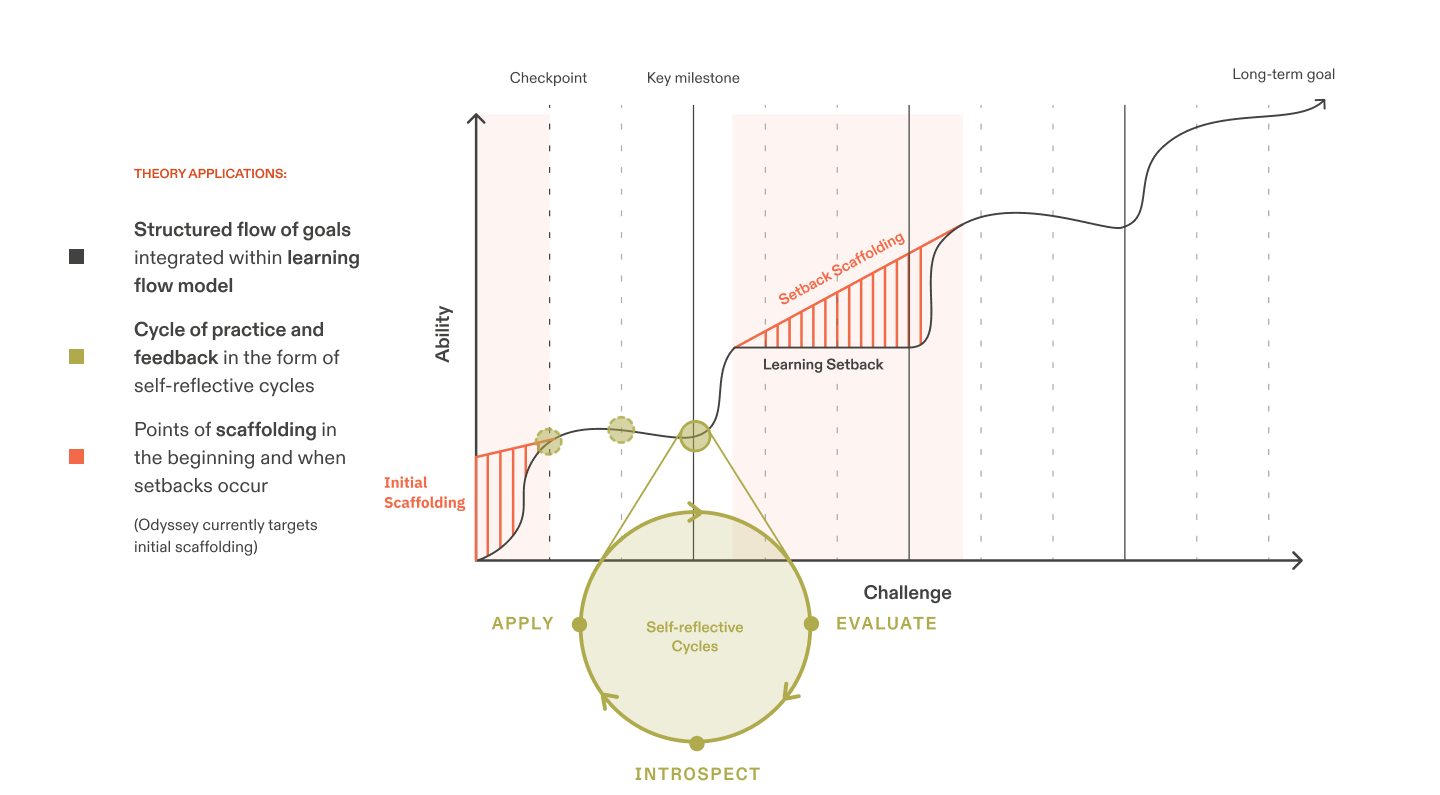
With a better grasp on users' struggles and gaps in tools, we turned to experts and studied pedagogical theories. We focused on models that address goal-chunking, learning over time, mastering a skill, self-reflection, and cyclical feedback. I led whiteboarding sessions to extract usability from abstract models, ultimately bridging user needs with research-backed methodologies.
Research 📖
![]()
![]()
![]()
![]()
![]()
![]()
![]()







Synthesis 💡️
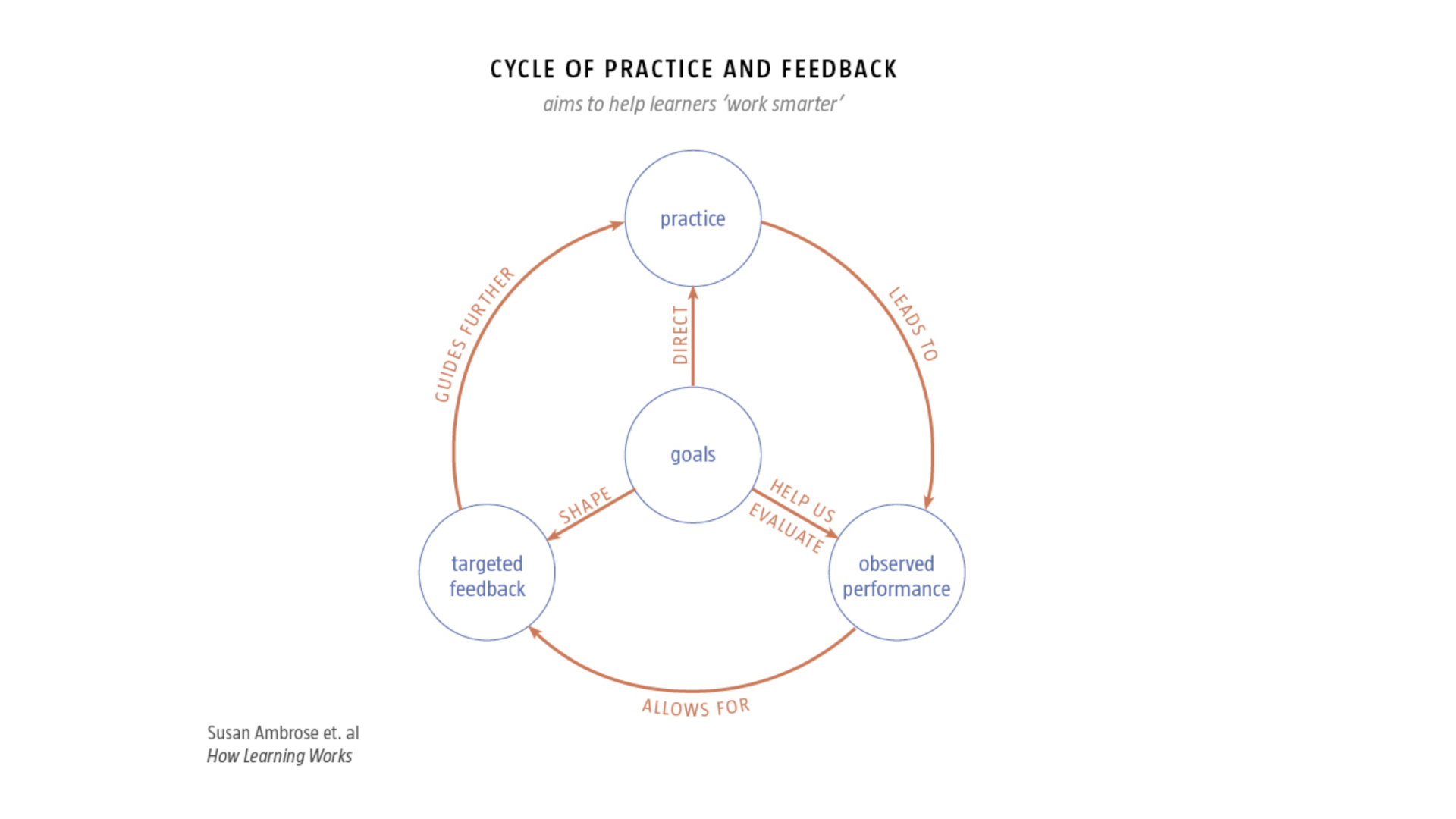
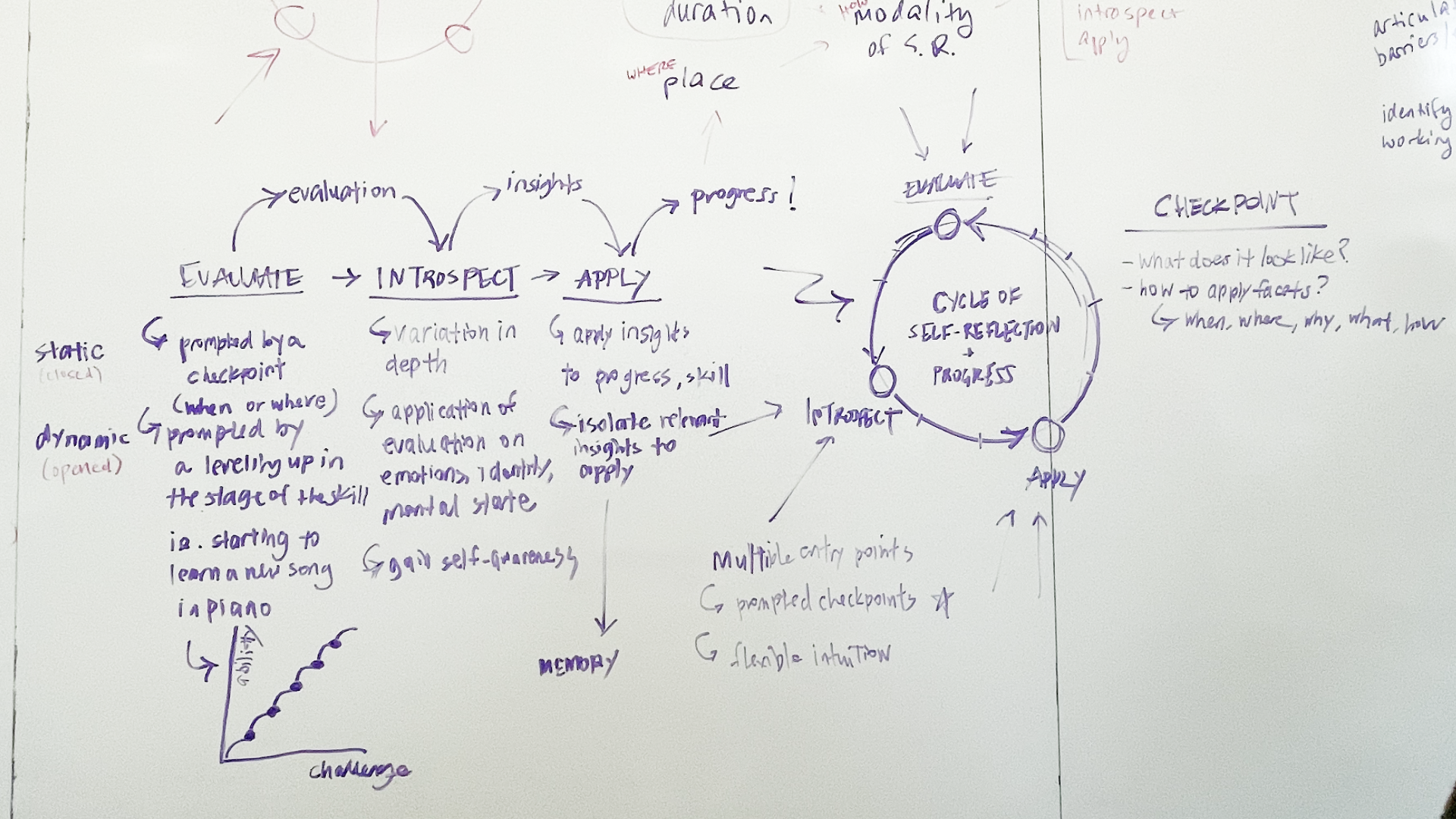
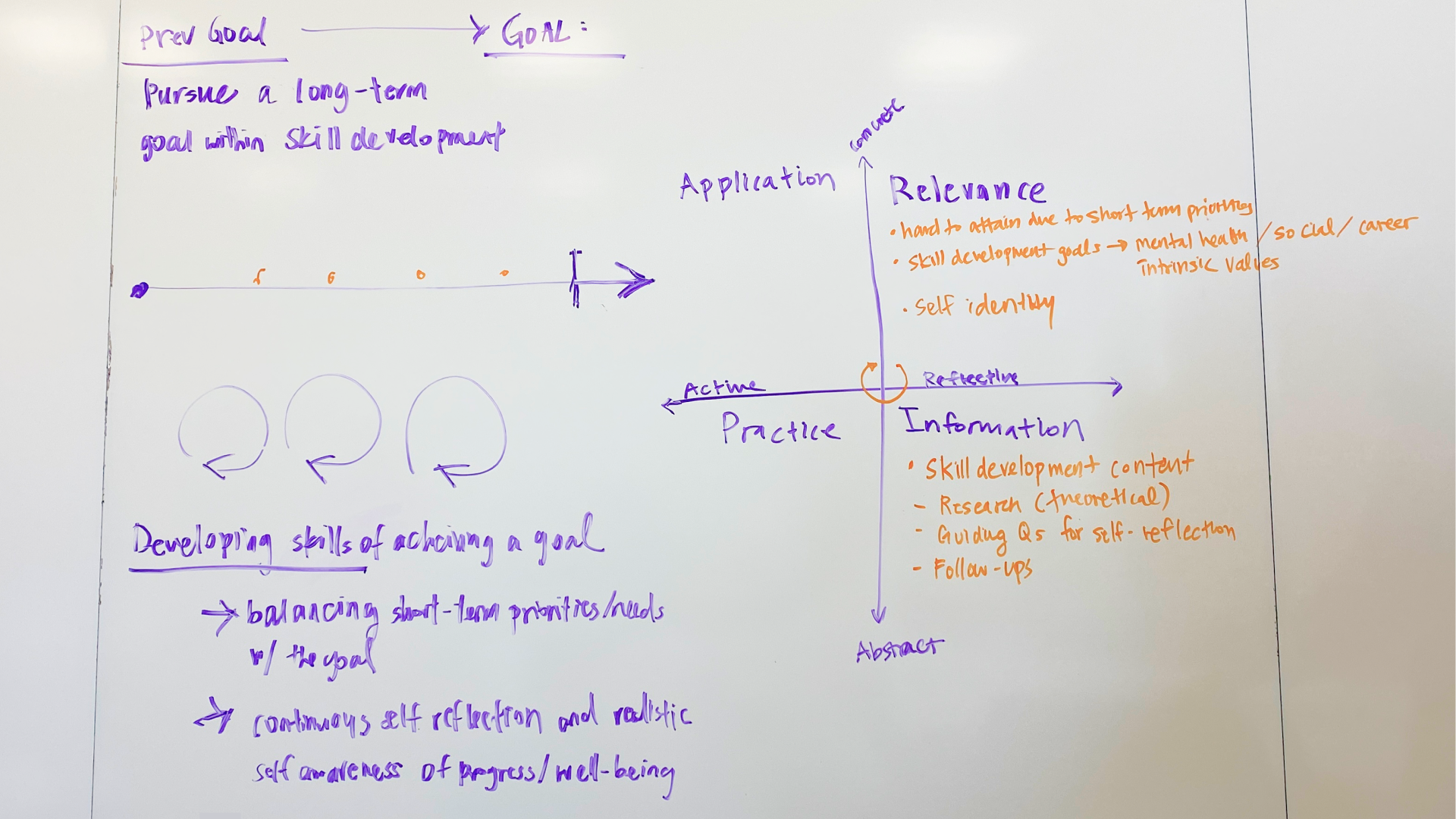
![Mapping continual self-reflection to the “targetted feedback” model]()
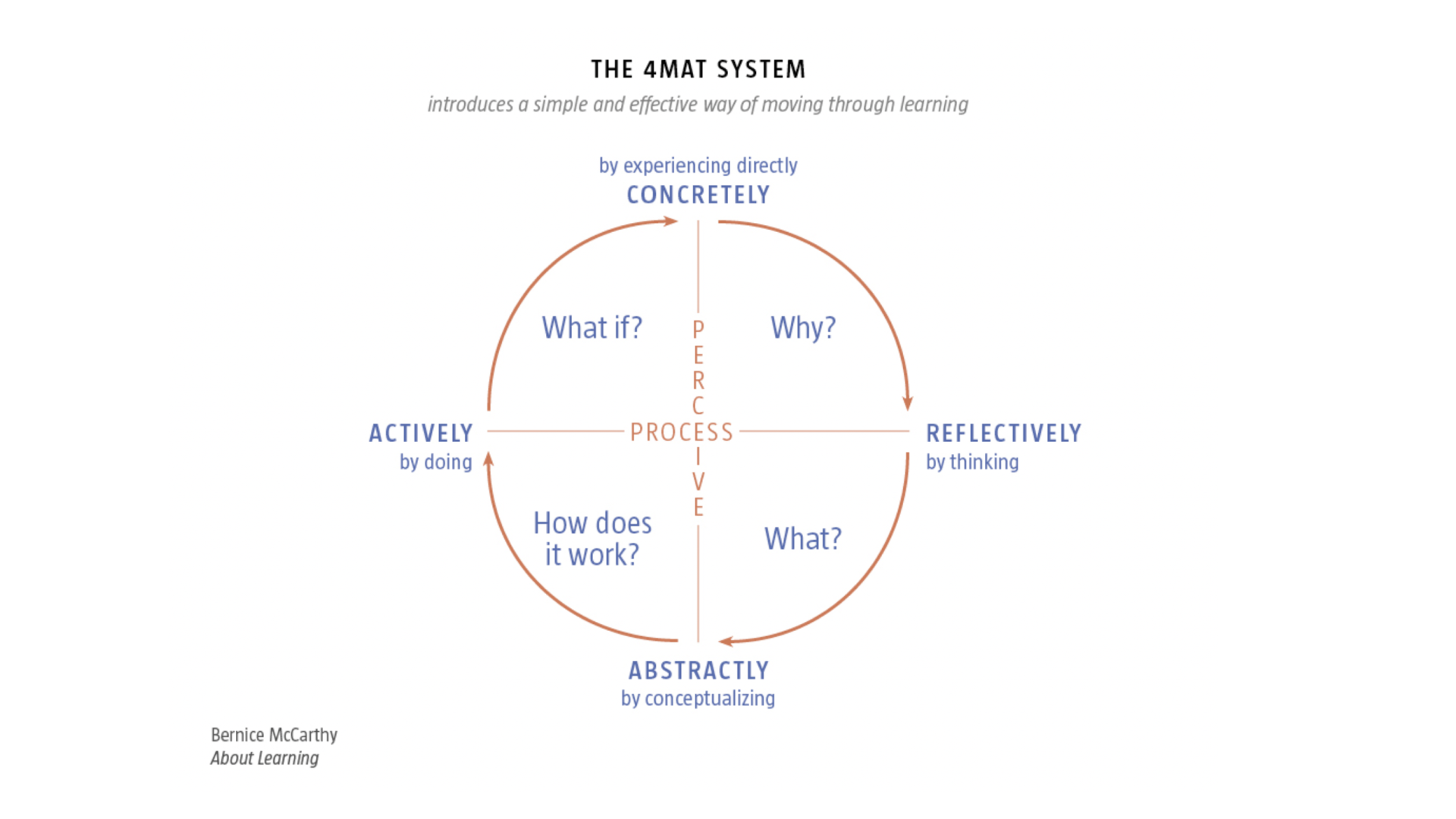
![Experimenting with the 4MAT engaging learning model]()
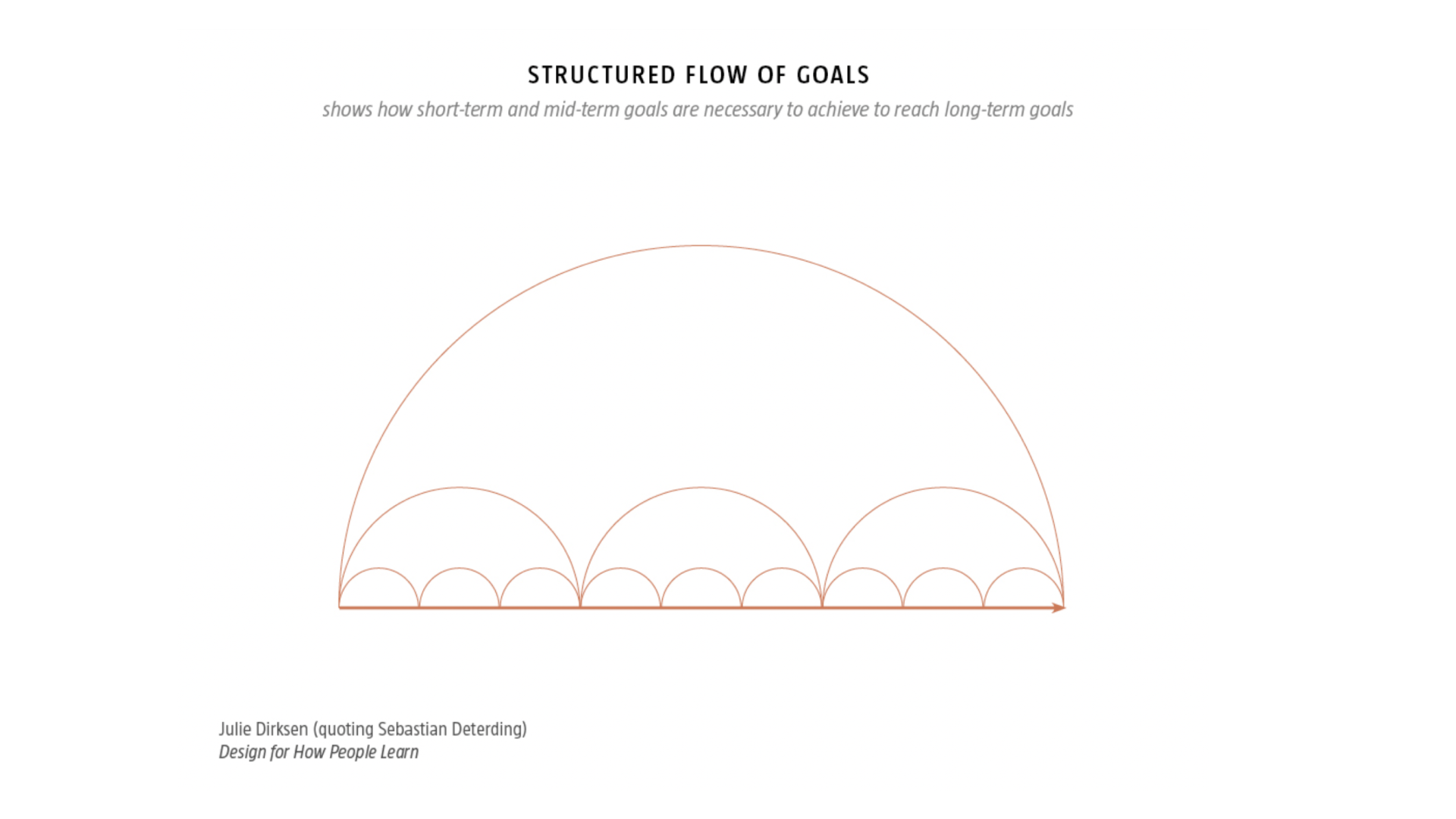
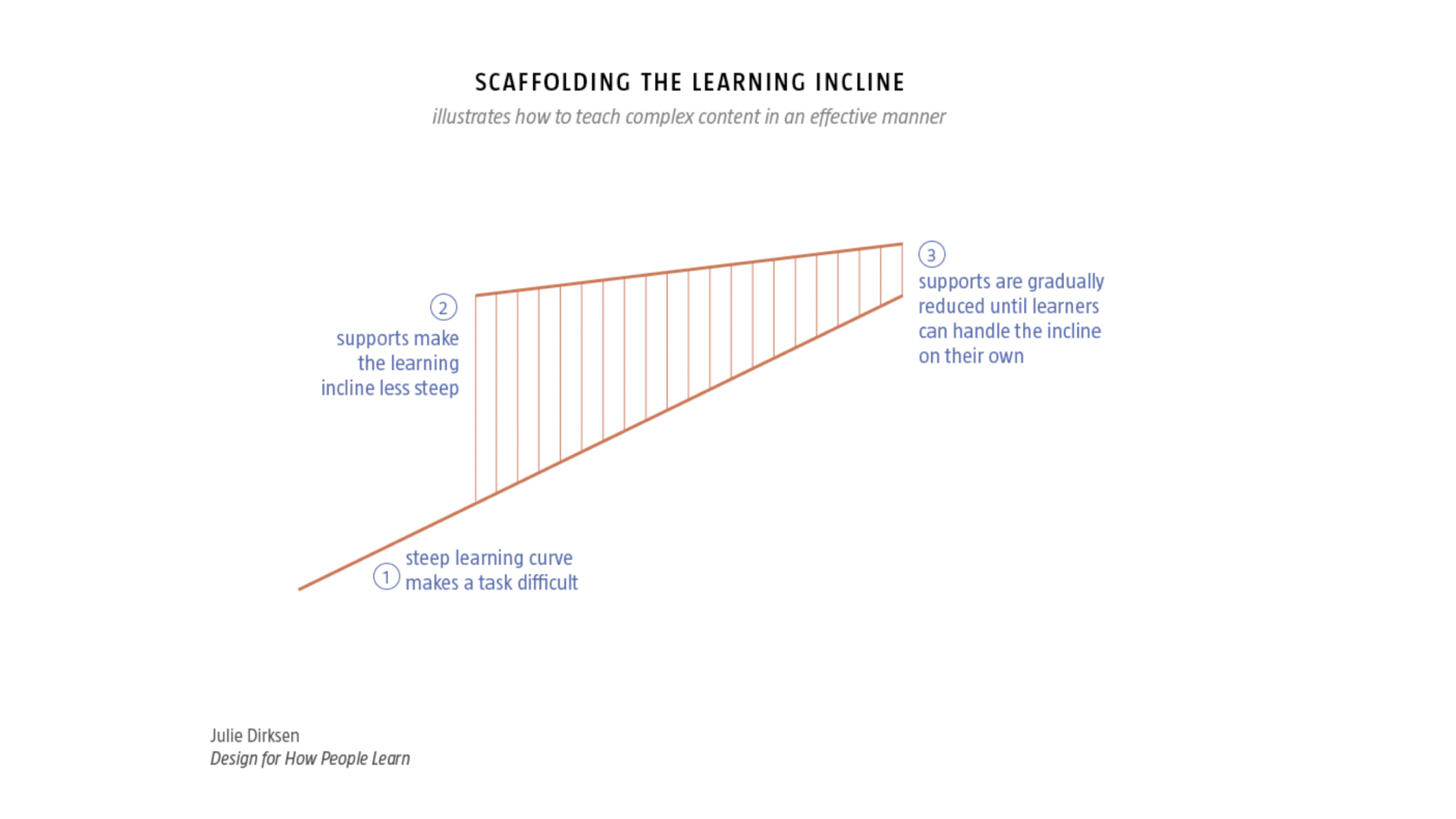
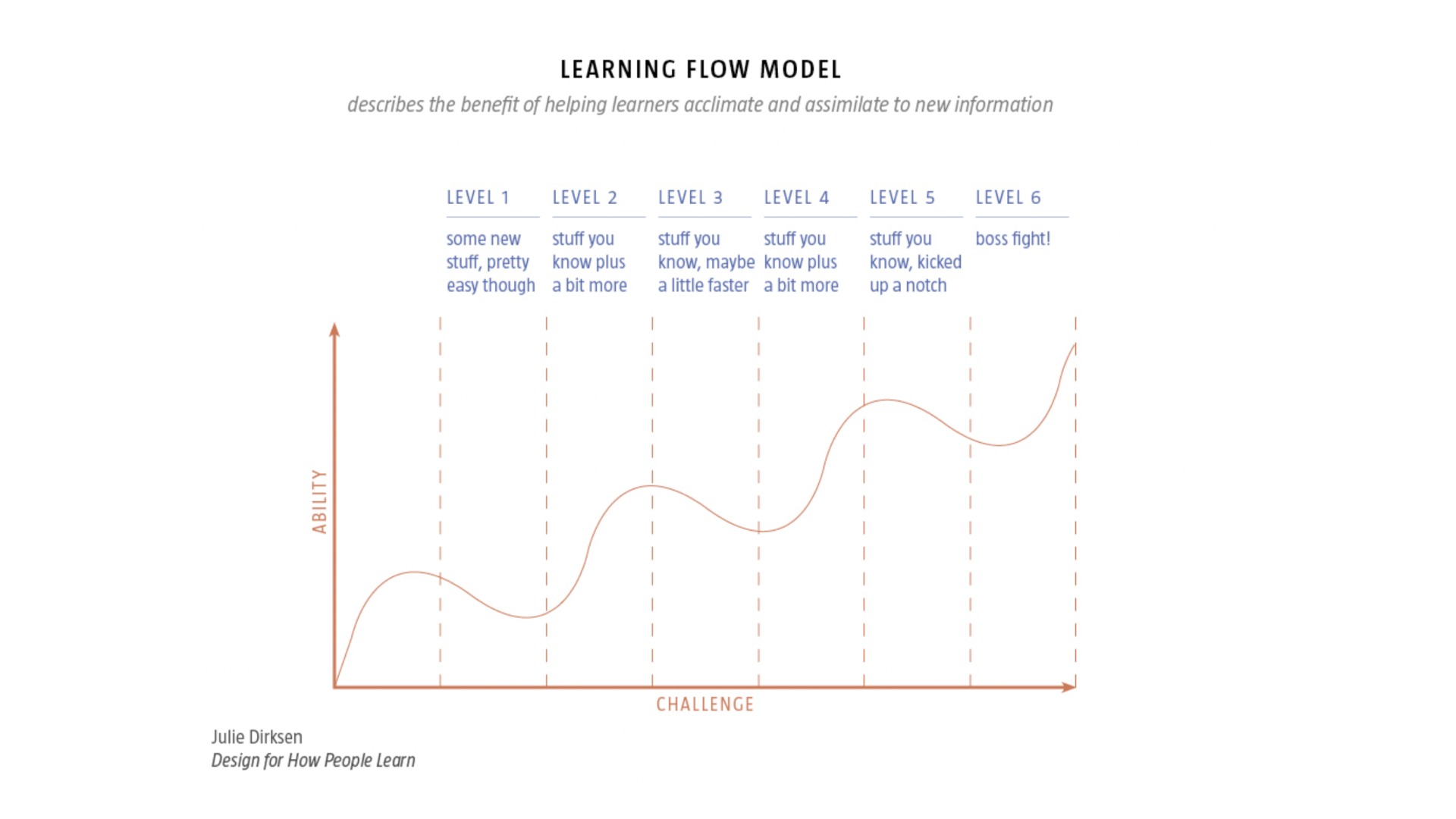
![Big breakthrough: integrating cycles of practice/feedback as chunks over time, maintaining “learning flow”]()
![Finally, a custom learning framework targets specific user needs]()




IDEATION & TESTING
Solutions that align daily progress with long-term goals
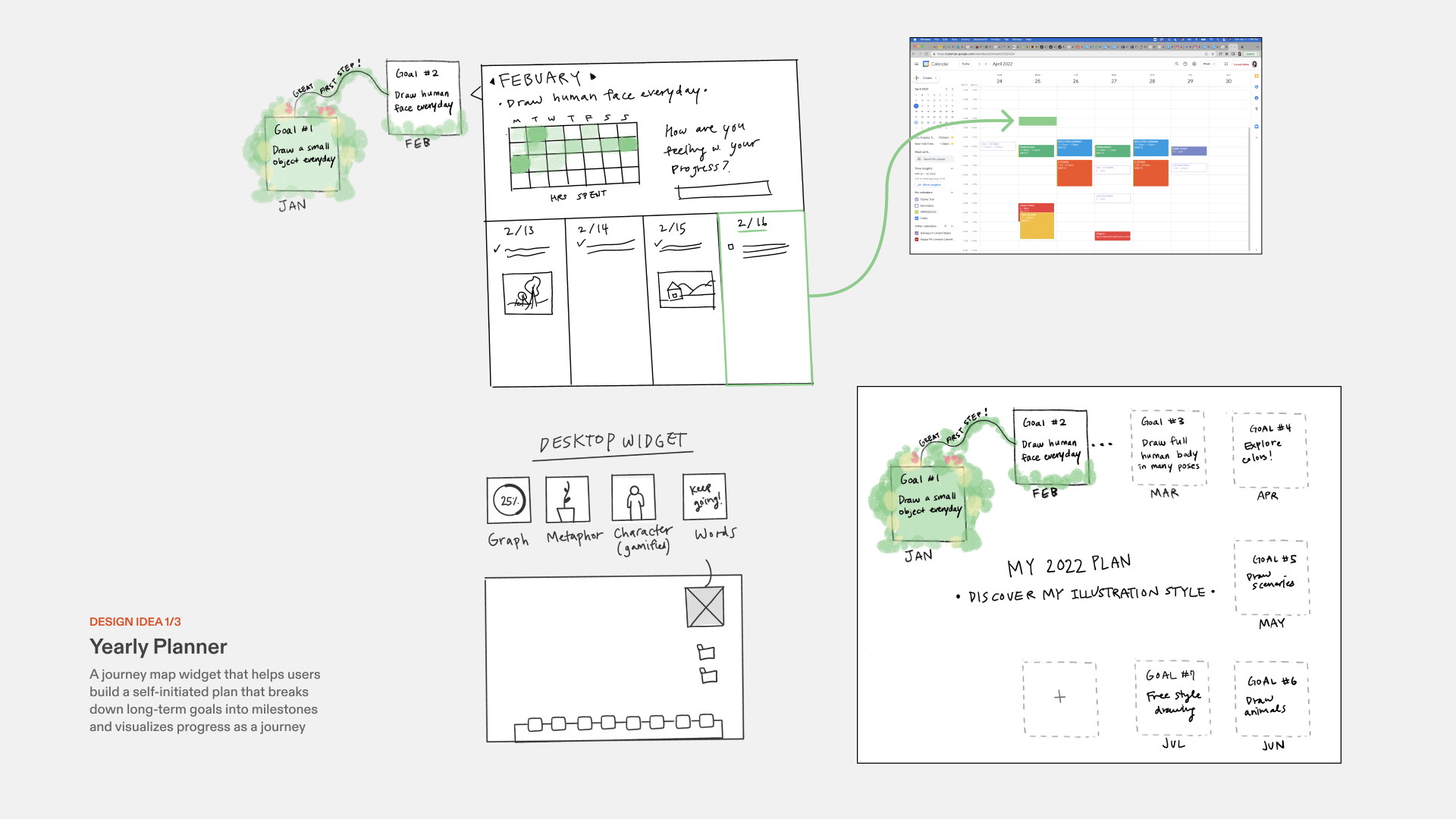
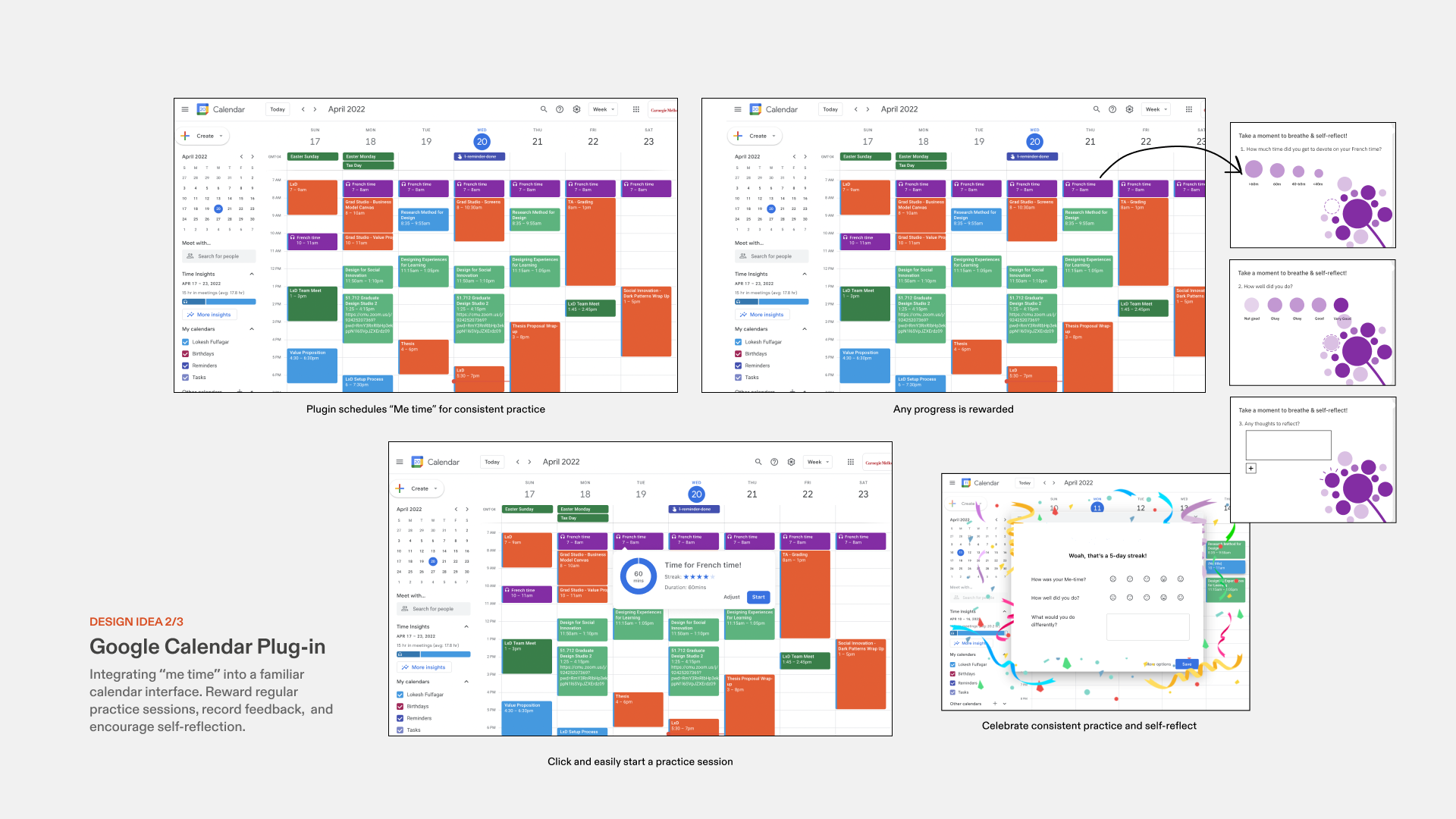
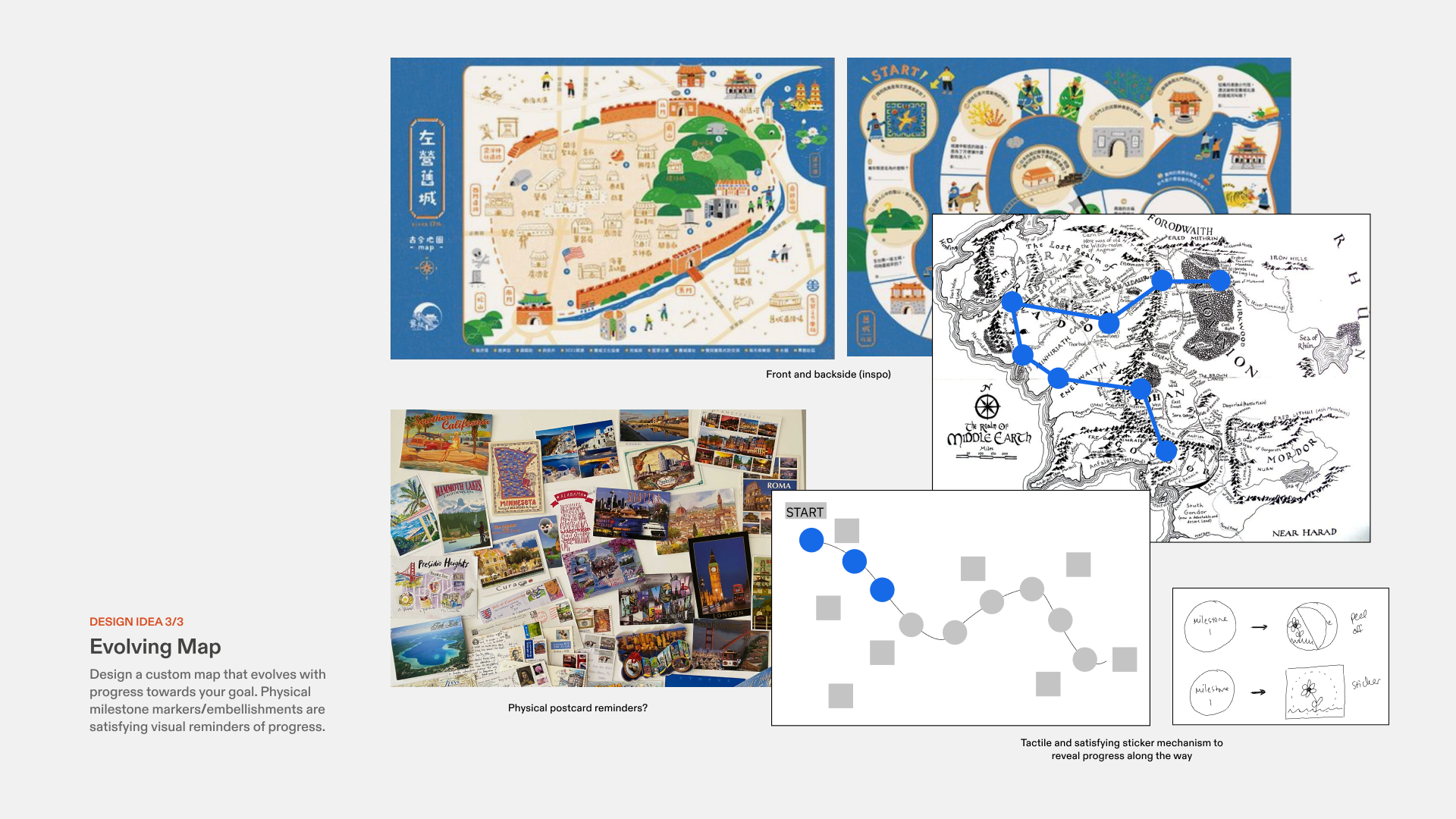
Building on insights from research and literature, we ideated a range of solutions focused on reframing long-term goals. Through a speed-dating exercise with users, we tested our top three ideas and gathered valuable feedback. This highlighted the importance of prioritizing rewards, reducing cognitive load, and implementing goal-chunking to better align with daily usability.




DESIGN CONCEPT
A journey metaphor puts planning on the roadmap
Understanding the benefits and limitations of a calendar interface revealed a hidden skill gap—helping users create a realistic, inspiring, and effective plan to acquire a new skill.



VISUAL, INTERFACE, & CONTENT DESIGN
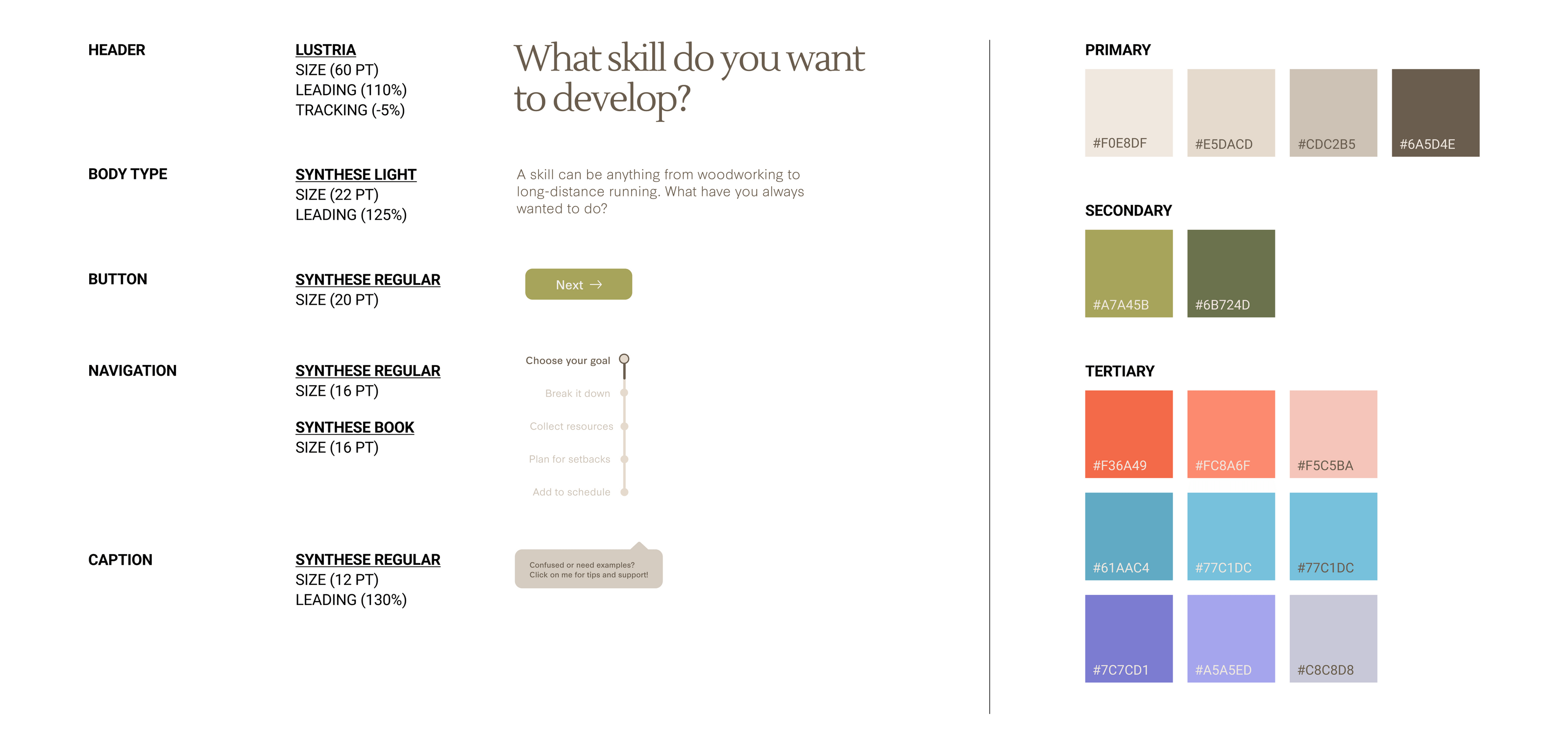
Friendly and supportive, with a touch of whimsy
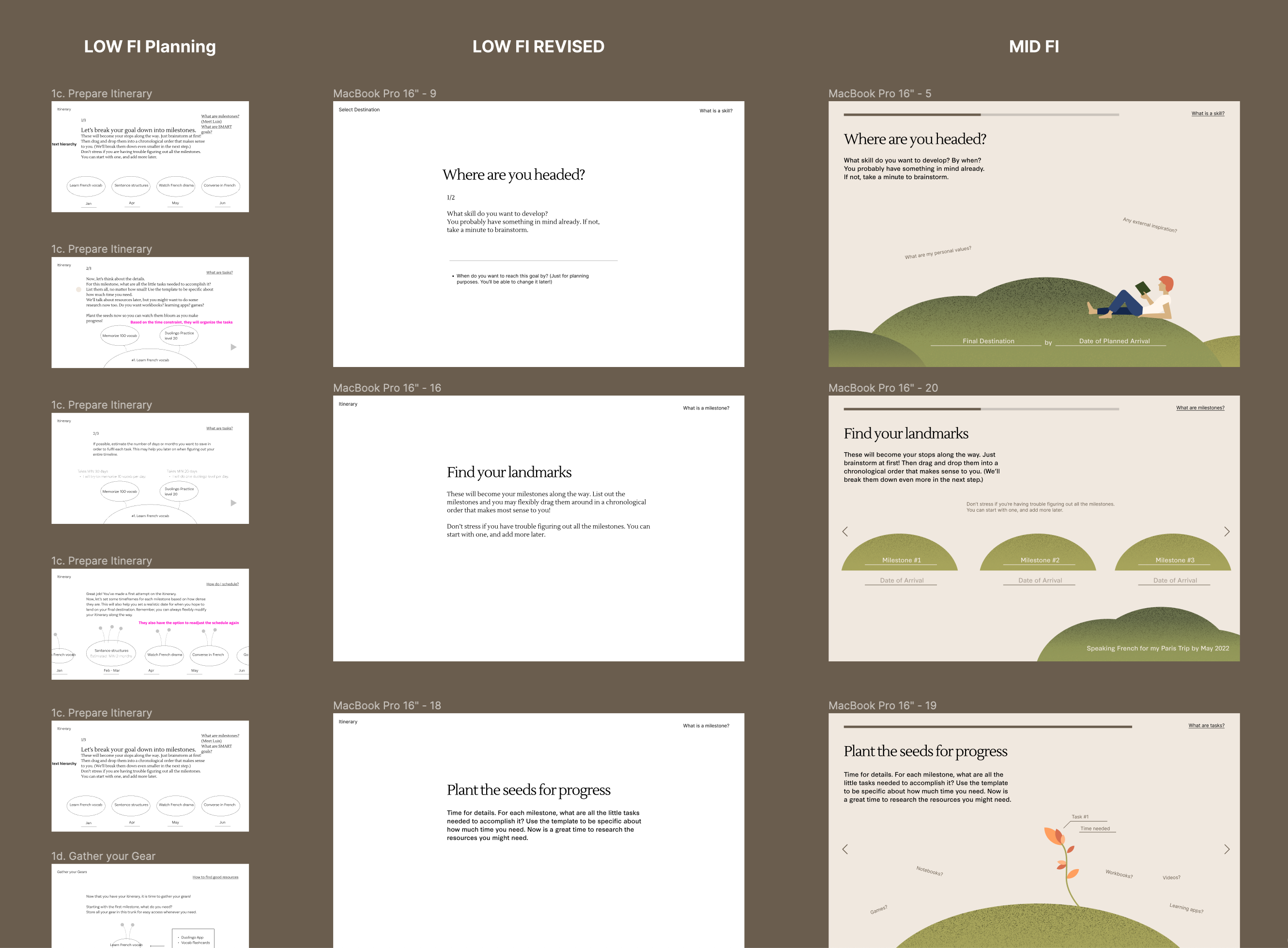
Our content-heavy design underwent multiple testing iterations to ensure users could follow our metaphor with clarity.
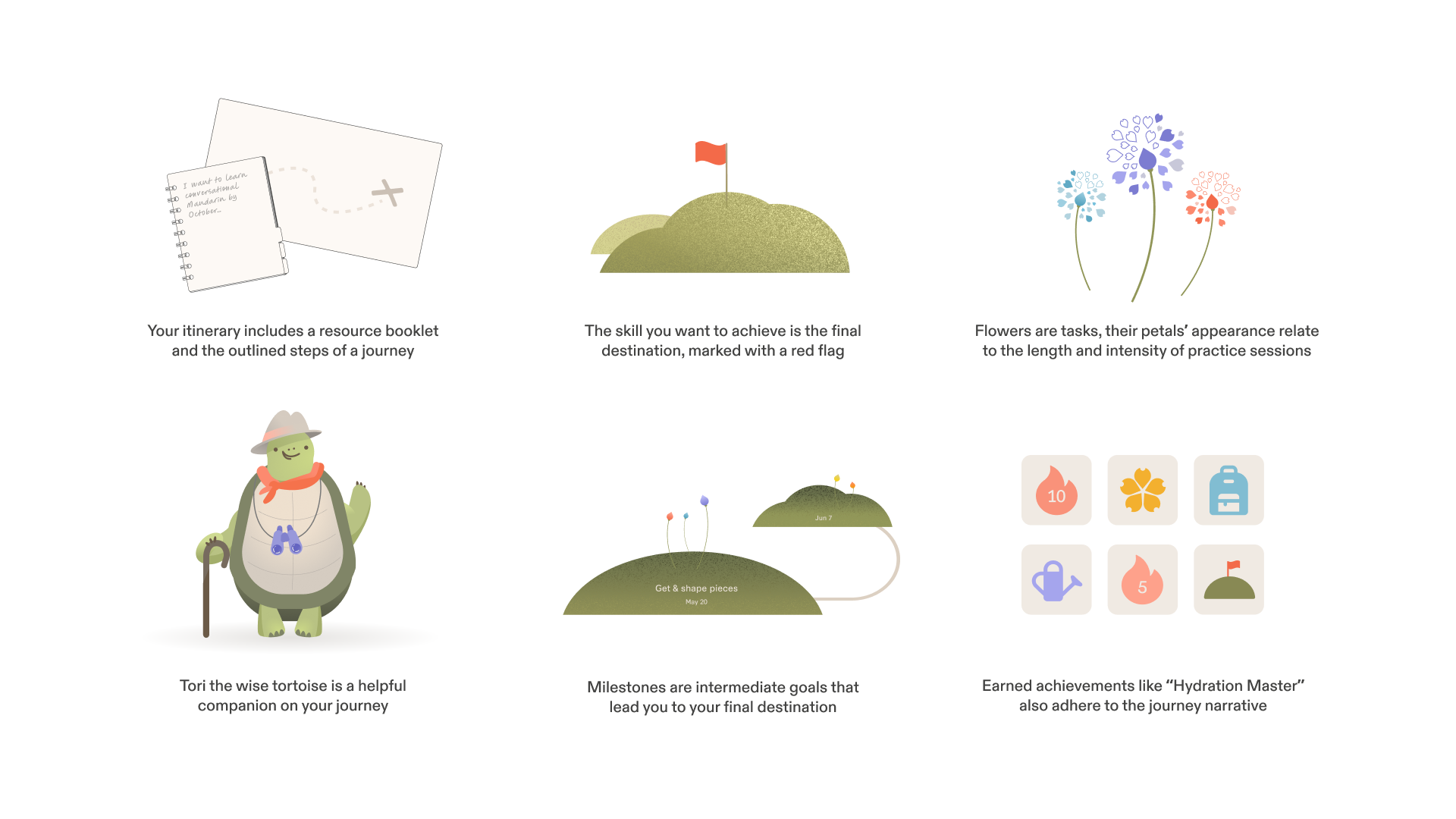
We elevated the compelling image of a winding path to a destination into a modular illustration system to support visual consistency and a logical flow throughout the user journey.




REFLECTION
Lessons we learned along the way

Key learning moments:
People want to learn. We initially focused on communicating the importance of personal growth, but research showed that most learners already understand the “why.” The real barrier was creating a process they could realistically sustain.
Narrative is a powerful motivator. Our early prototypes embedded learning tasks directly into Google Calendar. Shifting toward a journey-based narrative unlocked true engagement. Users resonated more deeply with story-driven guidance paired with structured, research-backed tools.
When in doubt, research or test.
Every time we felt unsure, testing clarified what mattered. This became our team’s north star.
People want to learn. We initially focused on communicating the importance of personal growth, but research showed that most learners already understand the “why.” The real barrier was creating a process they could realistically sustain.
Narrative is a powerful motivator. Our early prototypes embedded learning tasks directly into Google Calendar. Shifting toward a journey-based narrative unlocked true engagement. Users resonated more deeply with story-driven guidance paired with structured, research-backed tools.
When in doubt, research or test.
Every time we felt unsure, testing clarified what mattered. This became our team’s north star.
If given more time, I would:
Build and test the dashboard experience. Odyssey’s true success lies in whether users stay motivated weeks and months into their journey. I’d expand the dashboard to include reflection moments, rewards, and progress cues that reinforce long-term habit formation.
A/B test style and explore personalization. We experimented with tone, but couldn’t confirm which styles resonated with which learners. Testing could validate our metaphor, and I’m curious to explore how personalization could strengthen autonomy and motivation!
Build and test the dashboard experience. Odyssey’s true success lies in whether users stay motivated weeks and months into their journey. I’d expand the dashboard to include reflection moments, rewards, and progress cues that reinforce long-term habit formation.
A/B test style and explore personalization. We experimented with tone, but couldn’t confirm which styles resonated with which learners. Testing could validate our metaphor, and I’m curious to explore how personalization could strengthen autonomy and motivation!
Thanks for reading!
